 Home
>
Convert Images
> 2 Ways to Convert Image to HTML (2026)
Home
>
Convert Images
> 2 Ways to Convert Image to HTML (2026)
Converting images to HTML can be essential for adding visual content to your website. If you've ever wondered how to convert a JPG or JPEG to HTML with a click, you're in the right place. This guide will provide you with two effective methods to convert images to HTML quickly and easily.
Method1: Convert Image to HTML with HTML Converter
Using an image to HTML converter like PDFelement is one of the simplest ways to convert JPG to HTML. This powerful tool not only edits PDFs but also excels in OCR and file conversion (supports converting PNG, PDF, Word, Excel, and other files to HTML). It can extract code from images and turn it into editable HTML.
Here are the steps to convert JPG to HTML with PDFelement:
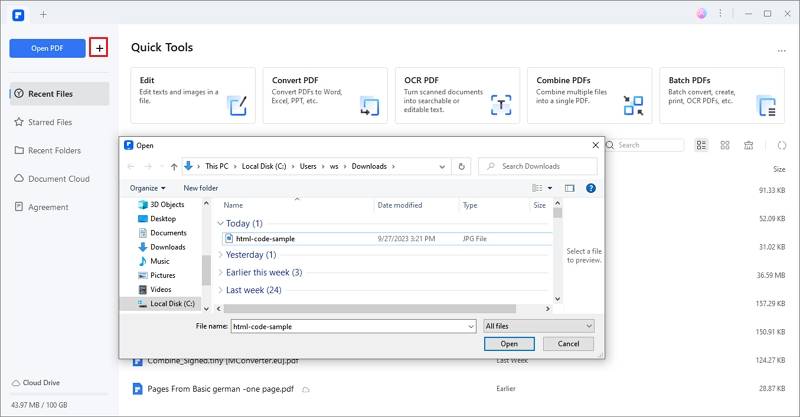
Step 1. Load an Image with HTML Code
Drag and drop a .jpeg/.jpg file to the PDFelement. There are many ways that can be adapted to open the files in the program but this one is the easiest and the best of all.

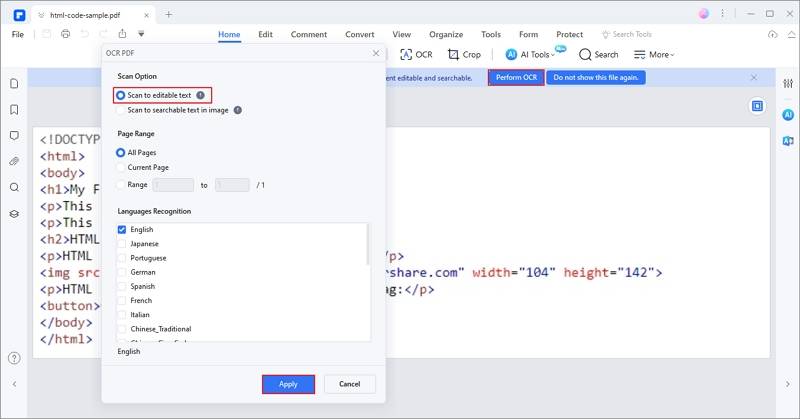
Step 2. Perform OCR to Recognize HTML Code in the Image
After opening the image file in PDFelement, the program will detect this is an image and offer the Perform OCR option for you to convert the image to editable HTML code. Click "Perform OCR", and select the "Scan to Editable Text" option to make the code editable.

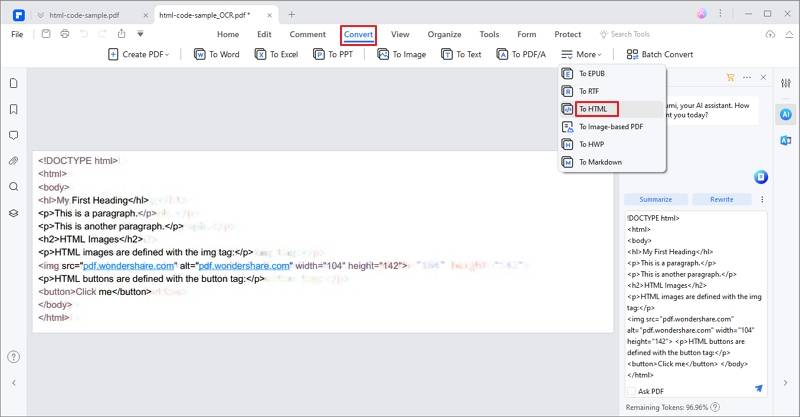
Step 3. Convert JPG to HTML
To convert image to HTML code in PDFelement, just click the "Convert" > "More" > "to HTML" button to start the conversion. These are the only steps you need to take in order to convert JPG to HTML.

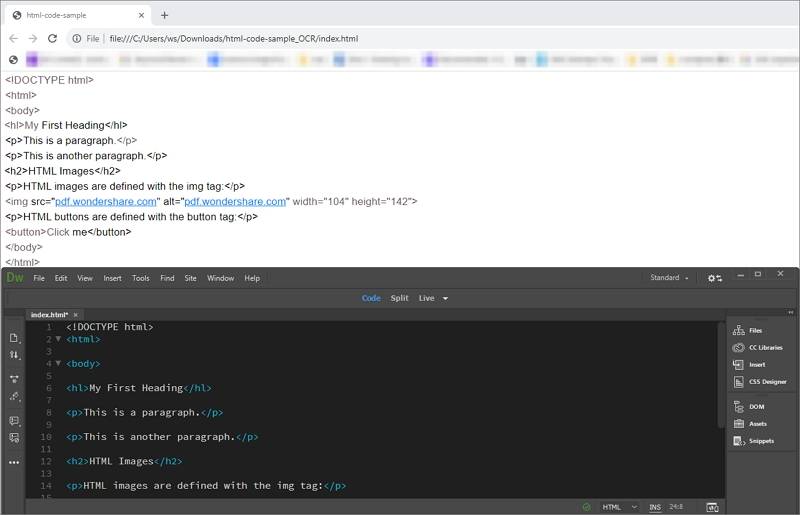
After the image is converted to HTML, you can open the HTML file in a browser copy the HTML code into a website builder, and start editing the code.

Best Image to HTML Converter
Wondershare PDFelement - PDF Editor Wondershare PDFelement Wondershare PDFelement is one of the best JPG to HTML converter, offering a wide range of features beyond simple conversion. It Includes a free version for easy downloading and trial use, allowing you to explore its capabilities without commitment. With a user-friendly interface and streamlined functionality, PDFelement is designed for everyone, regardless of technical expertise. Enjoy hassle-free operation and efficient performance as you convert images to HTML seamlessly.
- Convert JPG/ PNG/ Word/ Excel/ PPT/ PDF to HTML or convert Word/ Excel/ PPT/ Images to PDF.
- The OCR of the program is simply stunning as it helps to extract the data from the images irrespective of their format. The latest OCR has been embedded in the program.
- Edit text, images, links, and more in PDF.
- Rotate, compress, and organize files.
- Batch conversion.
Method 2: Convert JPG to HTML with Google Drive
You can use Google Drive to convert JPG to HTML too as a free tool. Here are the detailed steps on how to convert:
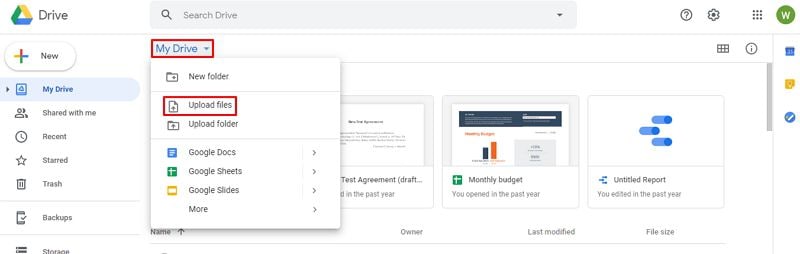
Step 1. Upload a JPG File
Log in to your Google Drive account to upload a .jpg or .jpeg format file.

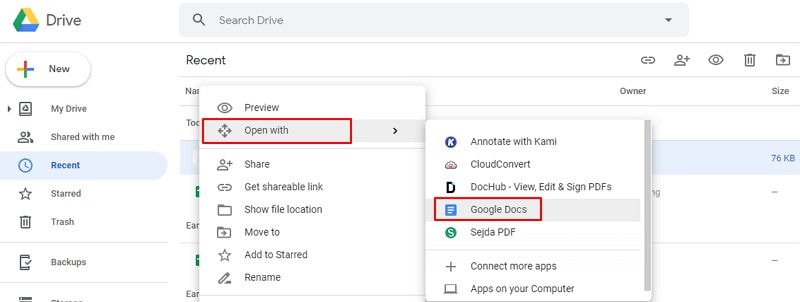
Step 2. Open with Google Docs
Right click the .jpg file and choose to open with Google Docs online directly.

Step 3. JPG to HTML
Then go to "File" > "Download" > "HTML" to save it as a html file.
Part3: More Tips about Converting Image to HTML Code
Tip 1: Embed JPG in HTML Code
If you're trying to embed an image into a page using HTML code, there is a fast and straightforward way to do it that works every time. Just follow these steps:
1. Save JPG Image and Copy Its URL
It can either be saved to your computer or to an online photo server. If you're using the JPG on your website, it's best to upload it to your website.
If you don't have one or know how to upload it, just use another web service like Picasa to WeTransfer to upload it. Once you've done that, copy the URL.
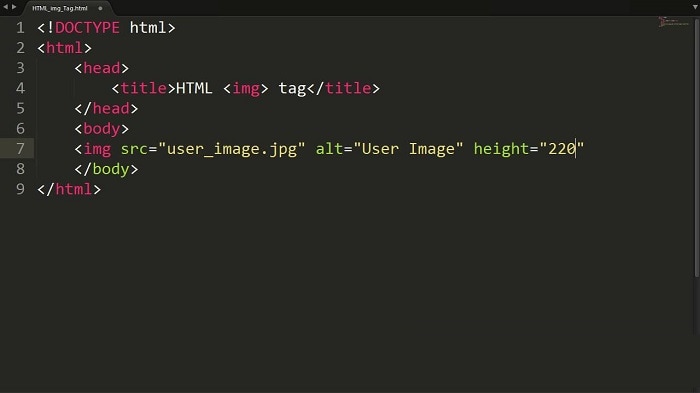
2. Launch an HTML Document
Use the image tag and the specific URL where the picture is stored like this . Put the image code in where you want and the JPG file will be embedded into the HTML document. The image will display once the user opens that document in a web browser.

3. Adjust the Image's Size(Optional)
You can adjust the image's width to how you want it to appear with HTML code. Just add the width to the img code. For instance: . That way, it will expand or decrease the image's current width to 400 pixels.
Tip 2: Edit HTML Files with Notepad
HTML is actually a language. The HTML keyword stands for HyperText Markup Language. There are many editors that can be used to alter the language in a way that suits the user. The Notepad is the most common and all-in-one HTML editor which can be used to edit the language as required. The steps which are to be followed in this regard are very simple to follow:

- Open Notepad:
Open the Notepad Editor and press CTRL+O to start the process. From the dialogue box which appears select the HTML page which you want to edit. Change the file type from text to all files for better command and control. You can also type the code i.e. .html to make sure that the HTML files are only listed. Find the HTML file that needs the work to be done. - Make Changes:
Click "File" > "Save As". It is because if you want to revert to the original file in case of any mistake then it is not difficult at all. Select the text document as the file type to save the file before further processing. Select the ANSI as the encoding type and rename the file to something else so that it can be found easily once edited.
Scroll down to the code that you want to alter. The file can be edited as a normal text file and there are no additional requirements that you want to fulfill. The code is the main part of the file which you should keep track of as changing it will change the file.
Go to the "Edit" > "Go to" option to make sure that the line of code you want to edit is pinpointed. Enter the line number and hit OK. It will save you the time of manual searching. - Save Your Changes:
Press "Save" to save the updated HTML file.
Part4: FAQs About Converting Images to HTML
Q1. 1. What is the process of converting images to HTML?
Converting images to HTML typically involves using software or online tools that can extract text and layout from images and generate HTML code. This can include OCR (Optical Character Recognition) technology for text extraction.
Q2. What types of images can be converted to HTML?
Most image formats, such as JPG, PNG, and GIF, can be converted to HTML. However, the quality of the conversion may vary depending on the complexity of the image and the tool used.
Q3. Can I edit the HTML after conversion?
Load the PNG image into PDFelement, perform OCR, and convert it to HTML with ease.
Free Download or Buy PDFelement right now!
Free Download or Buy PDFelement right now!
Try for Free right now!
Try for Free right now!
 100% Secure |
100% Secure | G2 Rating: 4.5/5 |
G2 Rating: 4.5/5 |  100% Secure
100% Secure




Margarete Cotty
chief Editor