Web development is quite time-consuming, as you have to write multiple lines of code to create a single web page. However, you can make this process easier for yourself by utilizing AI image-to-HTML converters for website development. Throughout this article, we will talk about different tools to create HTML from images using AI.
In this article
Tool 1. Wondershare PDFelement
Wondershare PDFelement proves to be an excellent image-to-HTML converter AI tool for an easier web development process. Users can utilize the AI sidebar to activate this conversion process to create HTML pages with a few clicks. With its advanced OCR technology, this tool can recognize any scanned file or image to this tool to carry out photo-to-HTML AI conversion.

While carrying out this conversion process, you can choose a custom page range to get the desired HTML code. Other than that, this converter supports multiple languages to create HTML pages for global audiences. You can follow the steps below to carry out this task with image-to-HTML code generator AI.
Step1Access the Conversion Feature through the AI Sidebar
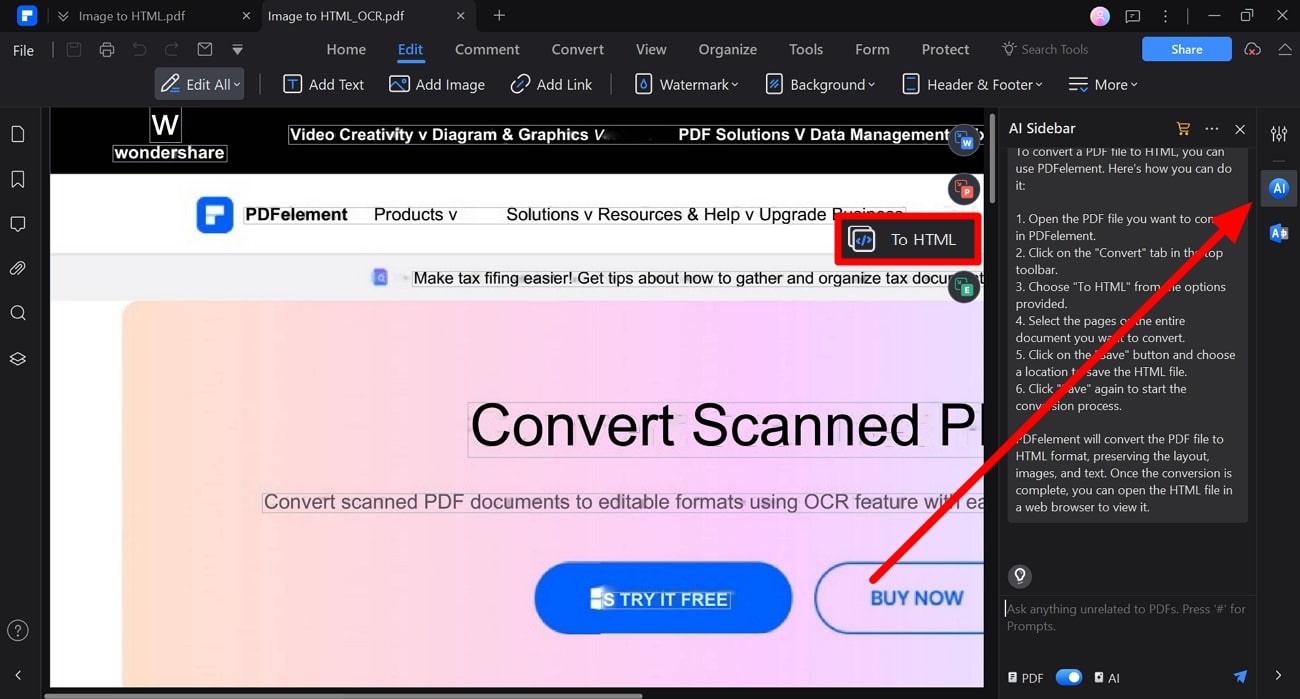
After launching PDFelement on your device, drag and drop the image you want to convert to HTML code. Once the file is opened as PDF, hit the “AI” icon to access a new side window where you can type the “How to convert this file to HTML?” prompt in the “Chat with AI” text box.

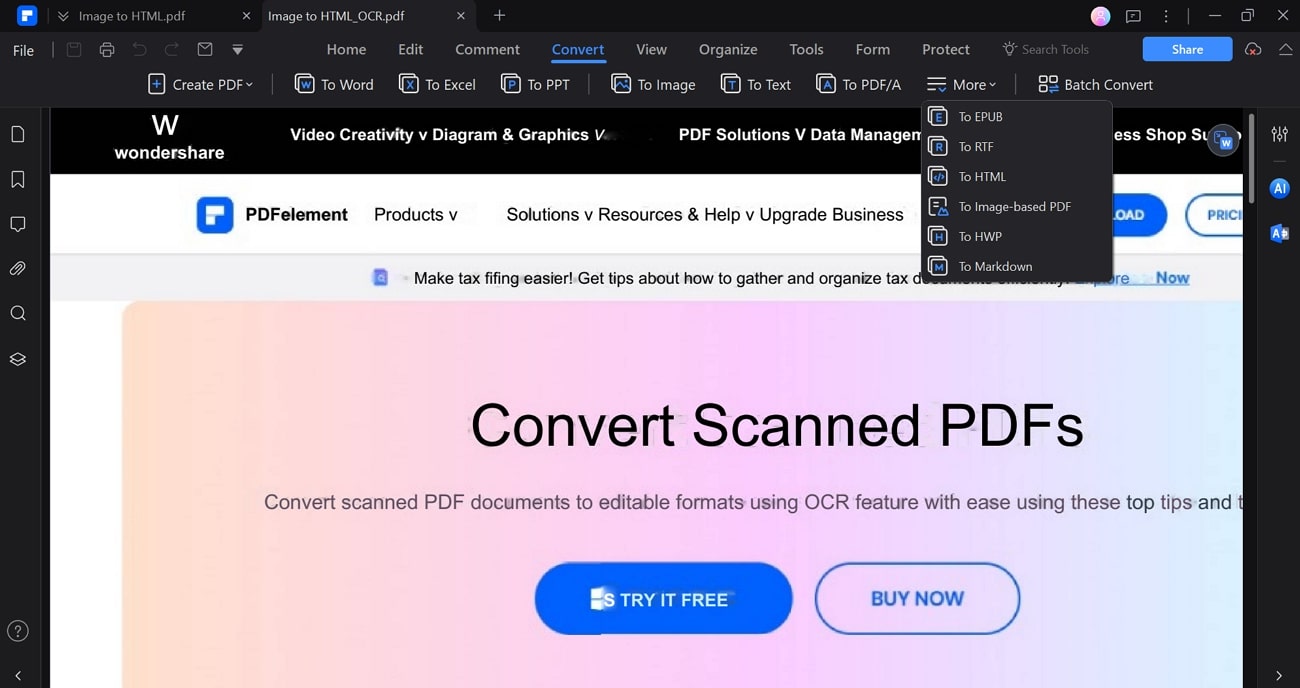
Now, the AI sidebar will display several conversion options to change the format of this file. From here, click on the “PDF to HTML” option to reach a new dialog box. If you don't see this option in the AI sidebar, we recommend you find it through the “Convert” tab.
Step2Optimize the HTML Conversion Settings
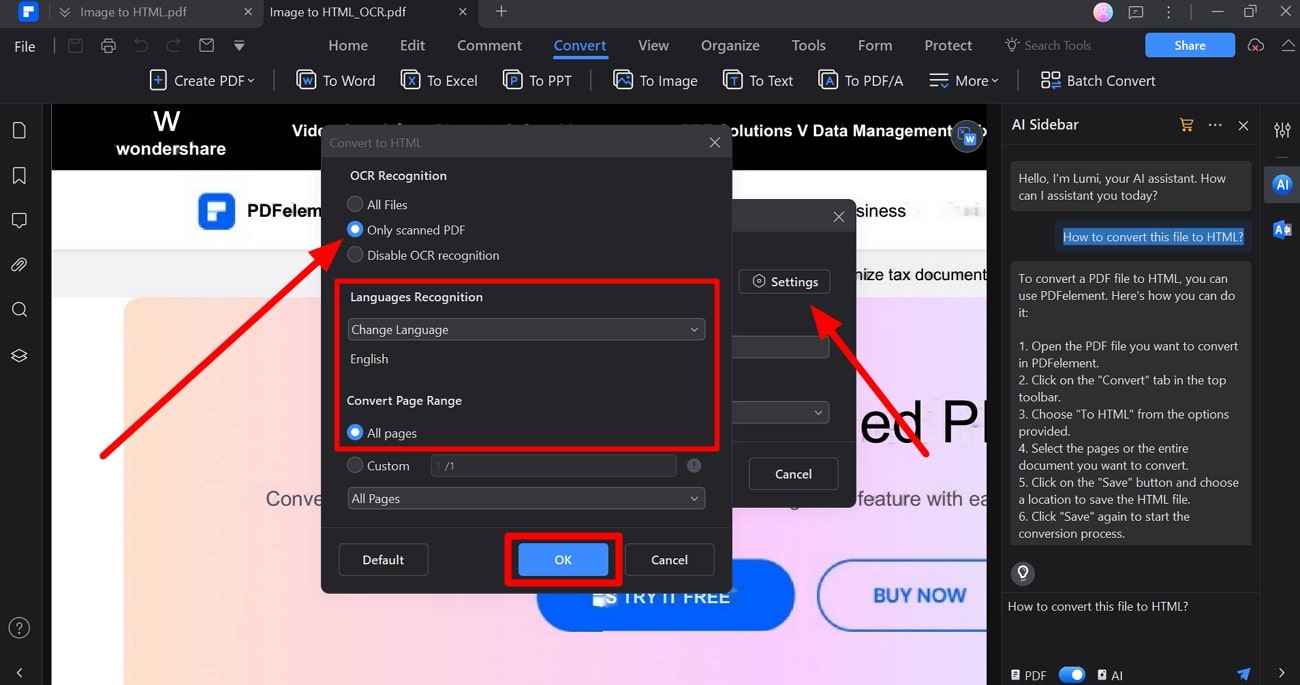
Upon accessing the “Convert” window, press the “Settings” button and turn on the “Only Scanned PDF” option from the “Convert to HTML” dialog box. Now, adjust the language and page range selections before hitting the “OK” button to save these settings.

Step3Save the HTML File on Your System
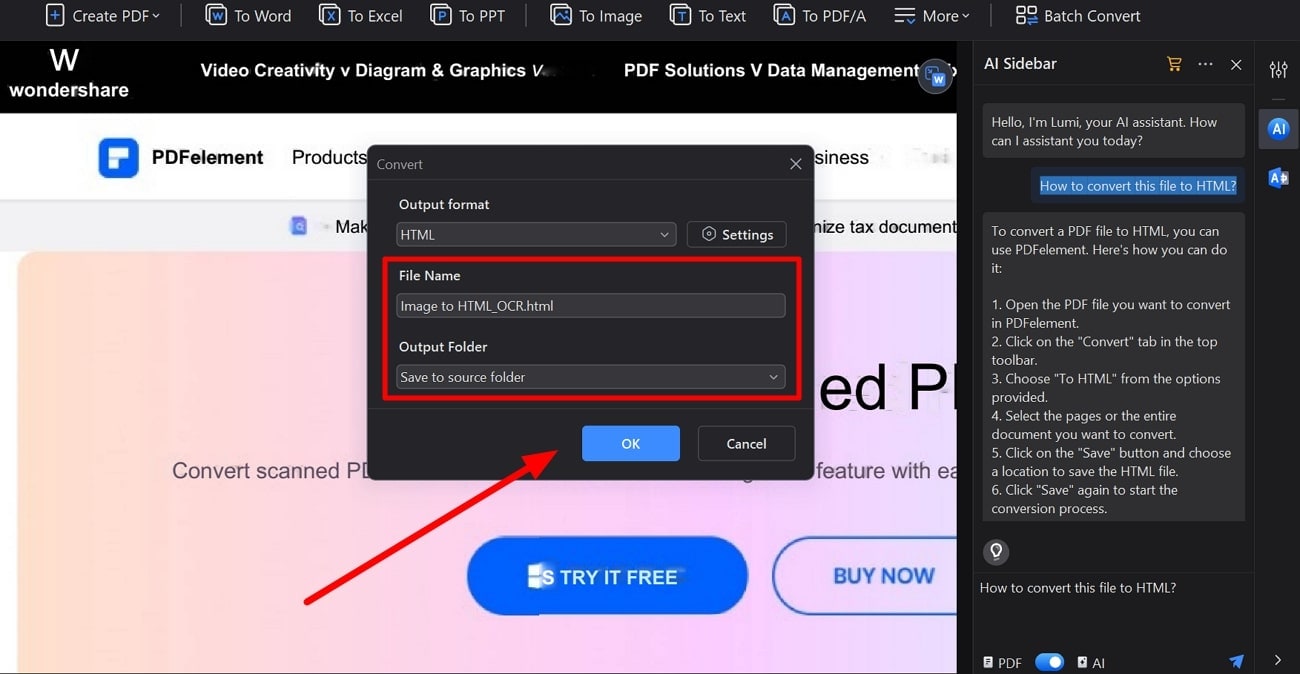
Once you have finalized all the image-to-HTML AI conversion settings, select the file name and output folder for your file. Moving forward, press the “OK” button to successfully save your HTML-converted file in the system.

Step4Get HTML Code from Page Source
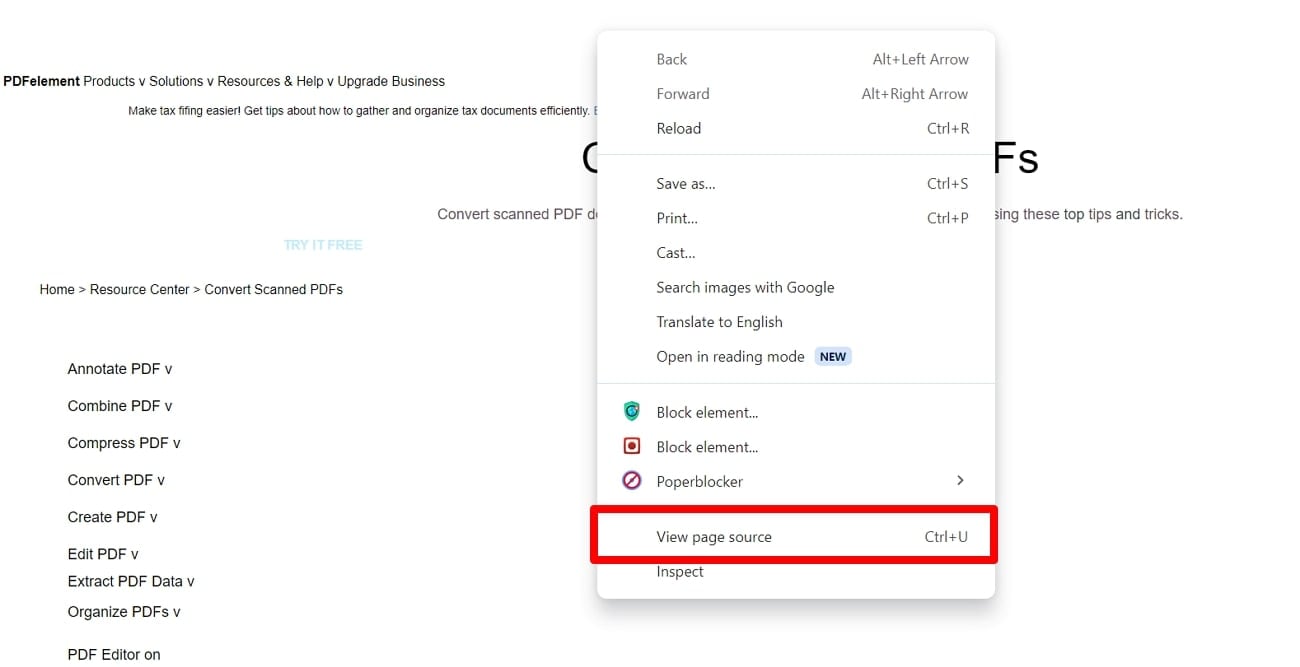
Finally, open this HTML file with your desired folder and right-click anywhere on the page to access a pop-up menu. From here, click on the “View Page Source” option to access and copy the HTML code.

Tool 2. Creatus.ai
Beginners can utilize Creatus.ai image-to-HTML code generator AI tool to develop visually pleasing web pages without any coding knowledge. Upon uploading your design, this converter will process the image and generate an HTML code for you automatically. If the generated code doesn’t match your vision, you can utilize its “Regenerate” feature to get the desired result.

With this AI-powered HTML converter, you will get rendered and extracted HTML code at once. Let’s dig deep into the steps to carry out this conversion process with Creatus.
Step1
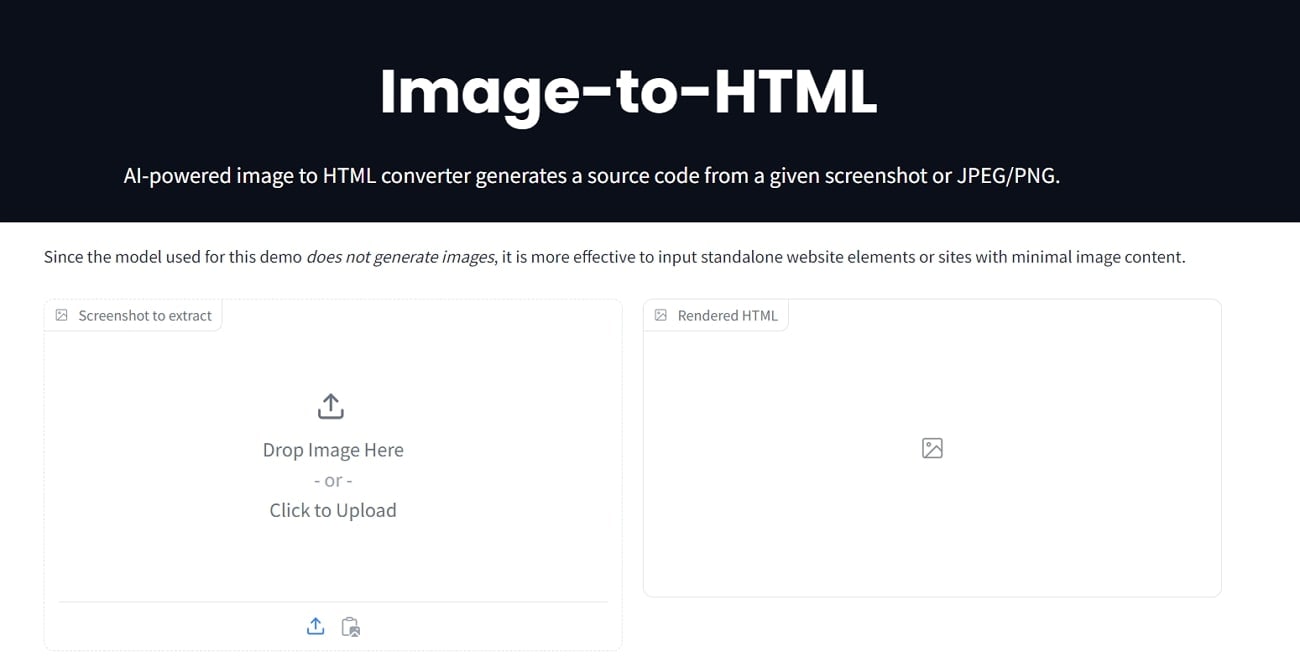
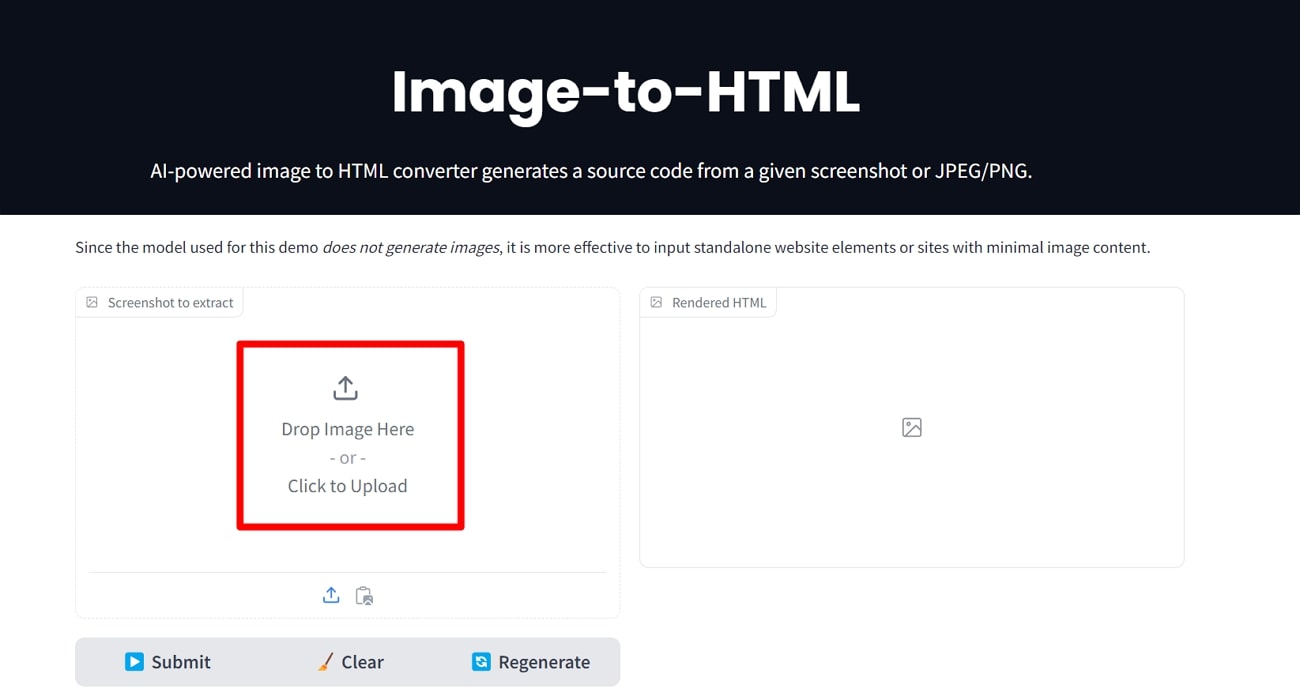
Start the process by entering the Image-to-HTML tool page on the Creatus.ai website. Upon reaching this page, hit the “Click to Upload” button to add your desired image design.

Step2
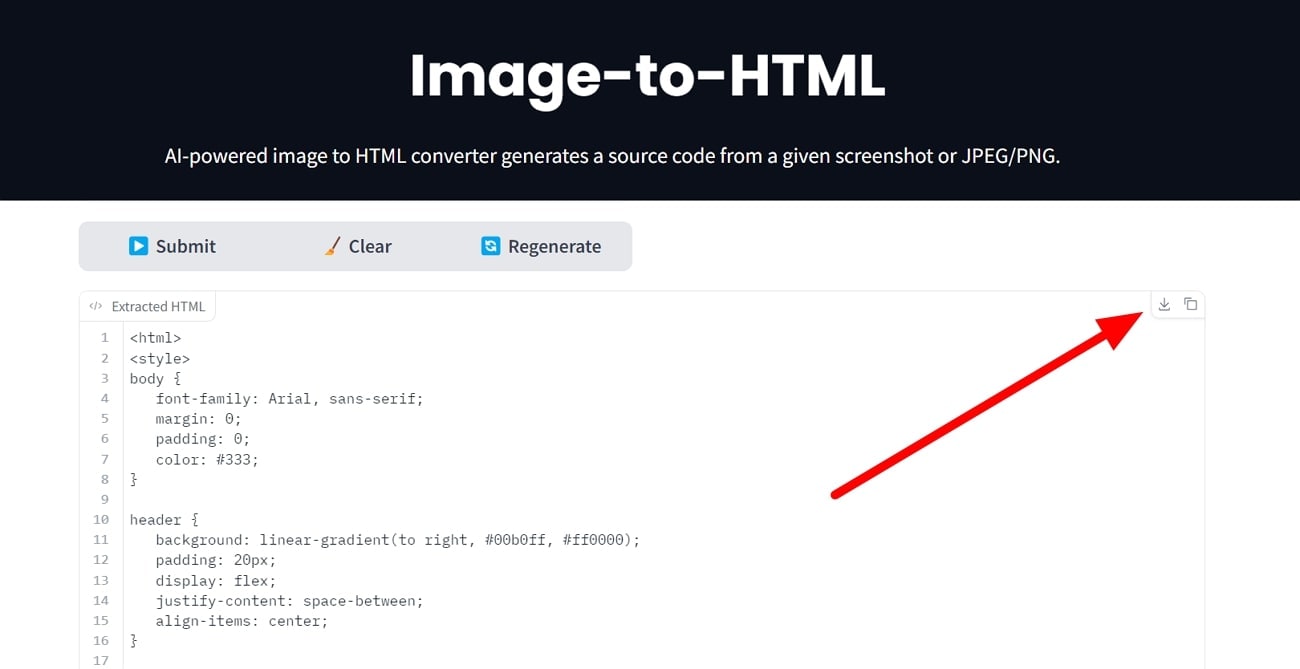
Moving forward, the tool will start processing your image to extract the HTML code. Within the “Extracted HTML” section, click the “Download” icon to save this code on your device.

Tool 3. IMG2HTML
Using this AI tool, anyone can instantly convert any screenshot or image into web pages with a single click. After uploading your picture to this photo-to-HTML code AI generator, this tool will process your design to give the desired output. Moreover, you get the chance to edit the HTML page with simple text prompts due to its AI capabilities.

Once the webpage is created, users can preview it before downloading it to their device. Go through these steps to optimize the way you generate HTML from images with AI.
Step1
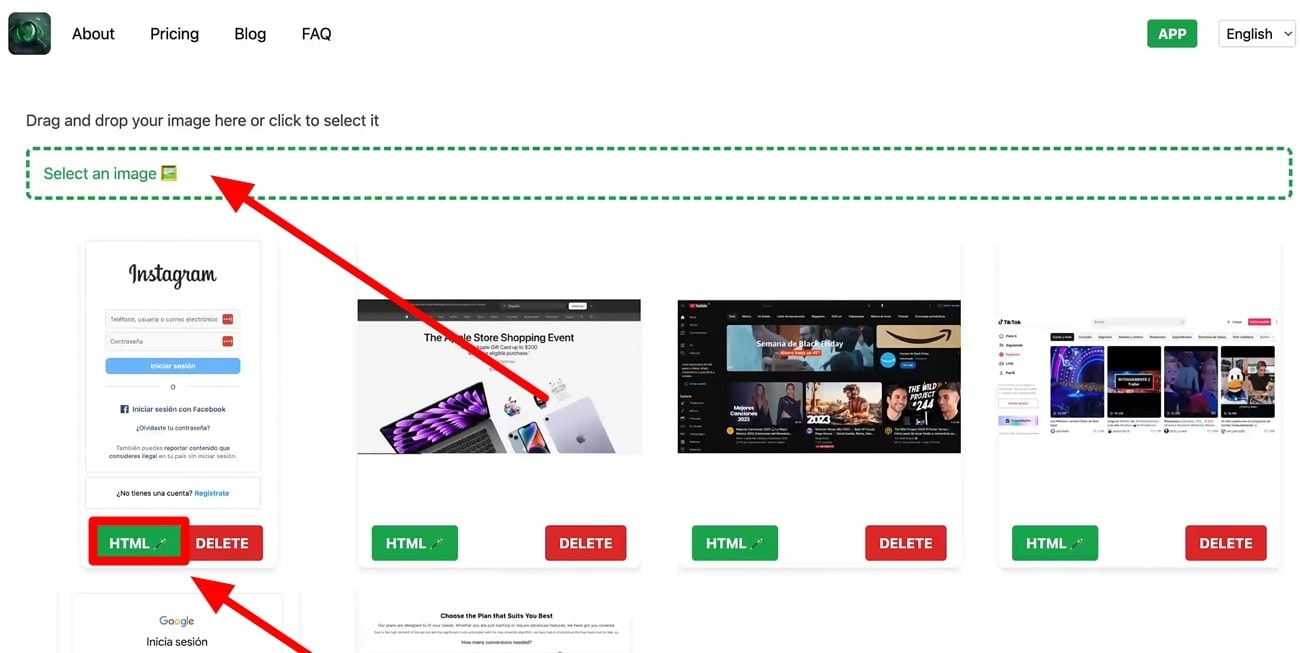
After accessing the IMG2HTML website on your browser, log in with your account to access the conversion window. Now, hit the “Select an Image” option to give this AI tool an idea about HTML webpage creation. Upon uploading the image, press the “HTML” button below it to enter a new window.

Step2
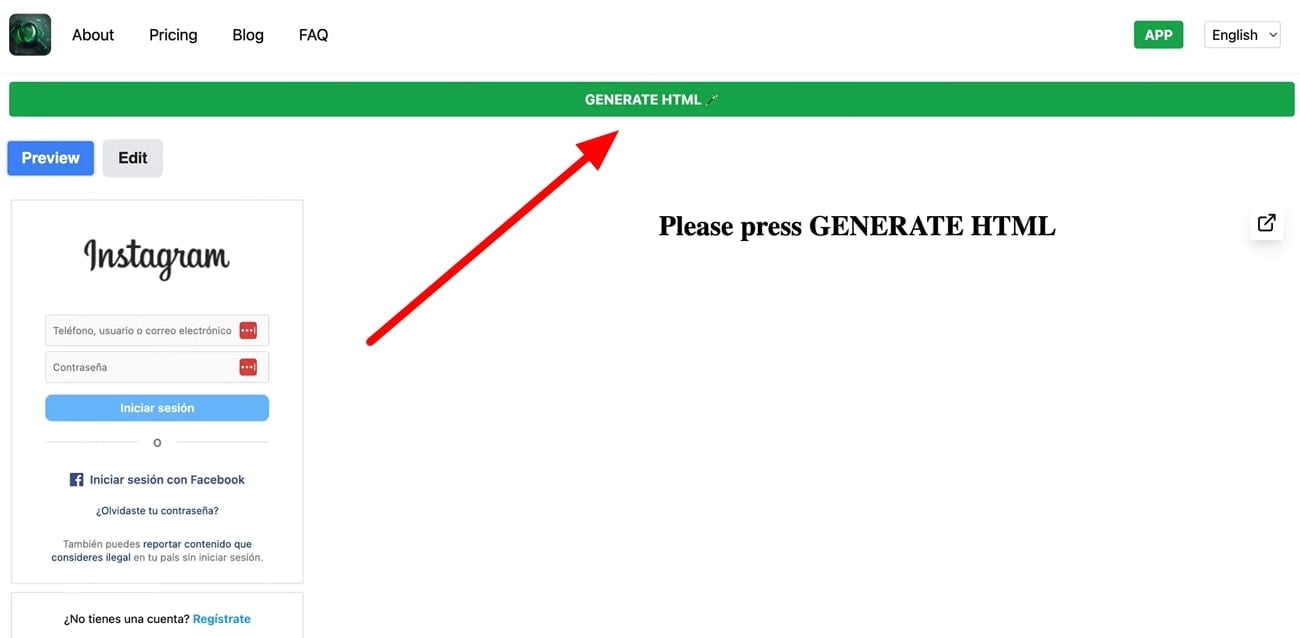
Click on the “Generate HTML” option to let AI start processing the uploaded image. Once the processing is completed, you will get the HTML output you desire.

Step3
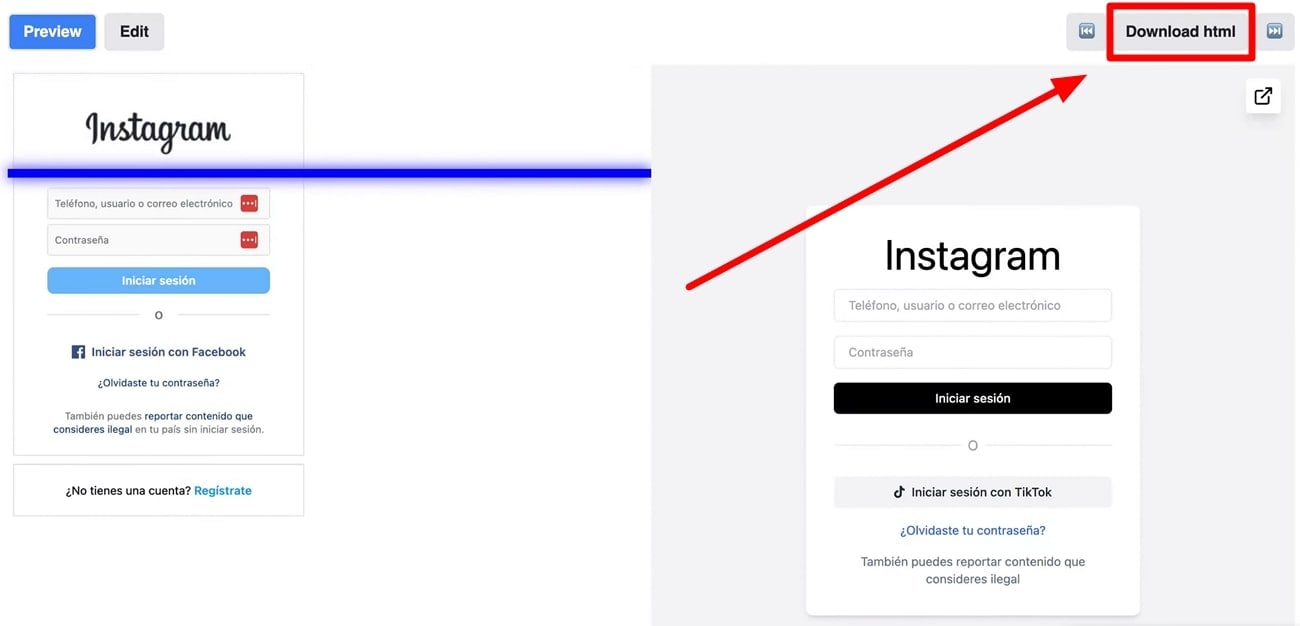
Finally, hit the “Download HTML” button to save this newly generated file on your system. In addition to that, you also get the chance to preview or edit the output file before finalizing the AI image-to-HTML conversion.

Tool 4. Fronty
Fronty is one of the most advanced AI image-to-HTML CSS converters available online, and it allows you to create webpages within seconds. With the help of this tool, you get clean source code for easier web development. Other than that, this tool has an efficient no-code editor to personalize HTML pages according to your taste.

Professionals can also use this tool to create a full website page by page by simply uploading image designs. The following steps will guide you through this photo-to-HTML AI conversion process:
Step1
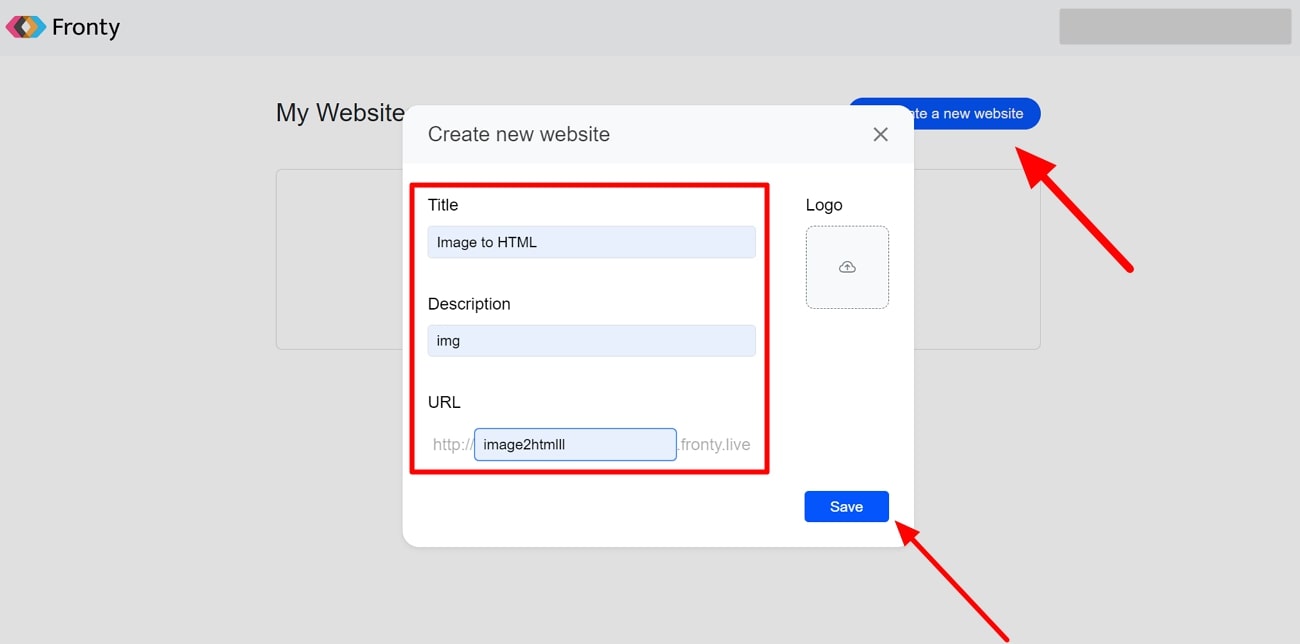
To start this conversion process, access the Fronty website and log into your account to enter the website creation page. Now, hit the “Create a New Website” button to access a new dialog box. On this window, enter the “Title,” “Description,” and “URL” for your website and hit the “Save” button to proceed further.

Step2
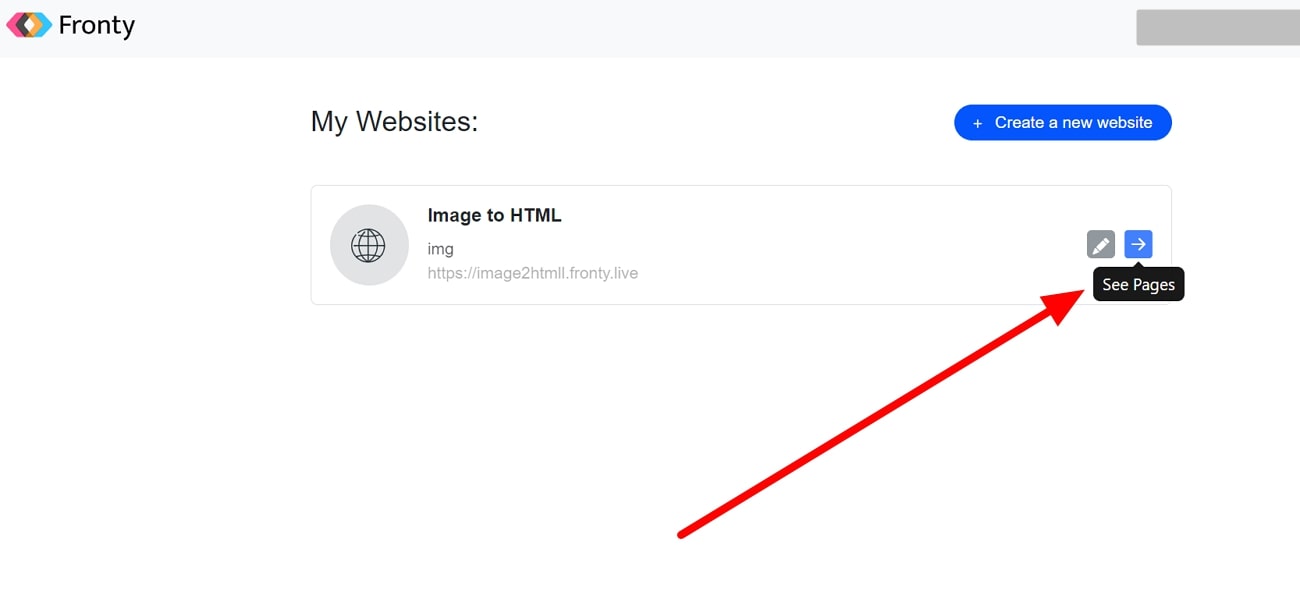
Upon adding this information, press the “See Pages” icon to enter a new window for new HTML page creation. Next, press the “Create a New Page” button to reach a new dialog box.

Step3
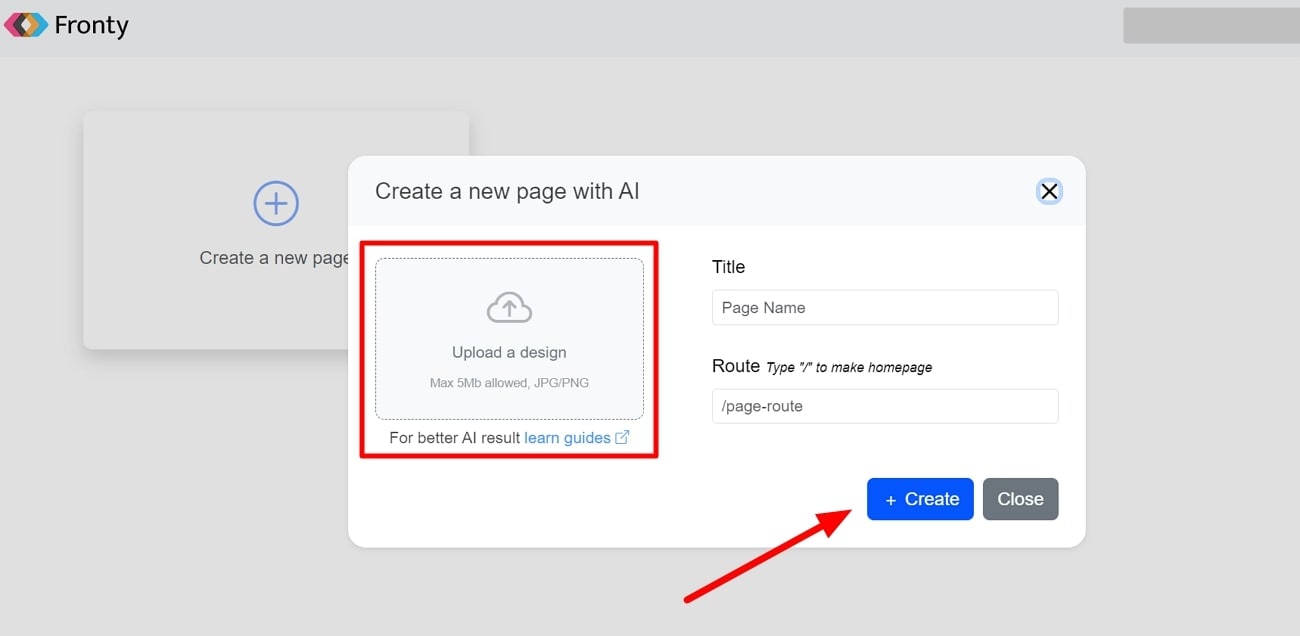
Moving forward, upload your image to this website by clicking the “Upload a Design” button. Now, write the title and route for your webpage before hitting the “Create” button to convert image-to-HTML CSS with AI.

Tool 5. DocHub
Web developers will soon be able to use this simple image-to-HTML AI converter with its AI capabilities. DocHub is planning to launch an AI assistant powered by ChatGPT to convert simple JPG files to HTML. For now, this tool provides advanced editing features to the users to optimize the look of their image design before HTML conversion.

With the power of AI, the efficiency of this image converter is going to increase significantly. All in all, this tool will even help beginners carry out the AI image-to-HTML CSS conversions with ease.
Conclusion
All in all, we can say that image-to-HTML AI converters have made the web development process easier for all. With the abundance of AI tools for such conversion, you can get confused about the right choice. In our view, Wondershare PDFelement is the best tool for this purpose due to its easy-to-navigate conversion feature and advanced AI capabilities.

 G2 Rating: 4.5/5 |
G2 Rating: 4.5/5 |  100% Secure
100% Secure