PDFelement-Powerful and Simple PDF Editor
Get started with the easiest way to manage PDFs with PDFelement!
Though physical or wet ink signatures aren't going anywhere anytime soon, digital signatures are gradually replacing them. Services like DocuSign and Adobe Sign make it possible to sign a document in a matter of minutes digitally. However, if you're a highly experienced programmer or prefer to make your own PDF signature service, you've come to the perfect spot.
Multiple programming frameworks, languages and their libraries can be used to sign a PDF document. However, if you're unaware of how to sign a PDF programmatically, don't worry. In this article, you'll find the finest ways to sign PDF documents using the Node Sign PDF service along with JavaScript and PHP. Let's get into the details!

Part 1: How to Sign a PDF Using Node.js
To execute web applications in a context outside of the client's browser, Node.js provides a JavaScript runtime environment and library that is both open-source and platform-independent. Node.js is an asynchronous, event-driven library used to build server-side web applications, making it ideal for data-intensive apps.
Because it is based on Google Chrome's V8 engine, Node.js has a lightning-fast runtime and execution time. Node.js is a famous JavaScript library that people use for the backend of their web applications, but what they don't know is that it can also be utilized to sign a PDF document digitally. However, the procedure requires you to have a fair knowledge of this programming library.
To understand how to perform Node sign PDF, follow the steps below:
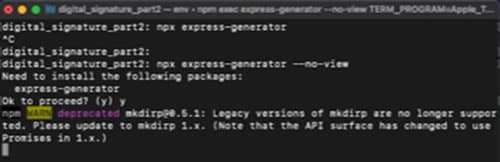
Step 1 Download Node.js on your PC. Once downloaded, open the terminal and write:
npx express-generator --noview on your terminal and press Enter. Then, write npm install and hit Enter again.

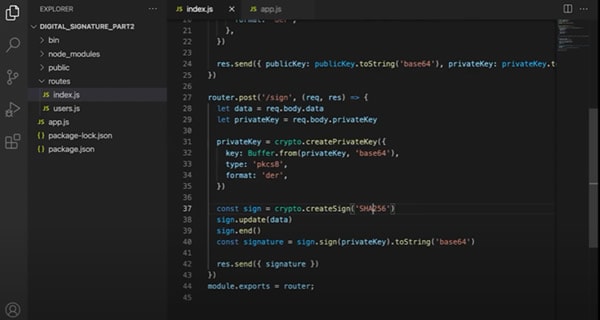
Step 2 Now, open the project in your IDE, and generate key pairs by making your index.js file look like this:

Step 3 Since you'll be receiving data from the client side, it's time to add an API to receive the sender's document and private key and sign it using the Node.js library. You can do this by writing the following code:

Part 2: How to Sign PDF Files Programmatically Using PHP
PHP, or Hypertext Preprocessor, is a popular server-side programming language that is free and open-source. Web Technology Surveys report that 78.1% of all websites utilize PHP, including popular ones like Facebook and Wikipedia.
Even if you're not interested in web development, understanding PHP is still beneficial. PHP works with all the major OSes, including Mac OS X, Microsoft Windows, and Linux. Apache and Microsoft Internet Information Server are only two of the many web servers that are compatible with PHP.
Using PHP is a great way to increase WordPress site flexibility. What's more, is that PHP can also be utilized to digitally your PDF documents. Its built-in libraries allow you to create a digital signature and add it to your PDF document.
To understand how to do PHP sign PDF, follow the steps below:
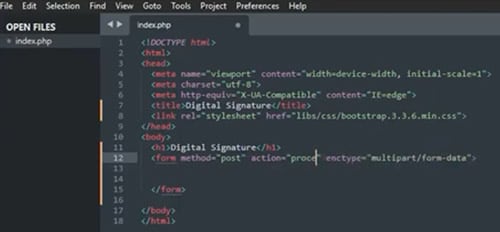
Step 1 Set up your IDE for PHP coding. Create a file with a .php extension in your IDE. Now, create a form by writing this code:

Step 2 Create another file with a name you wrote in the action field of the form tag.
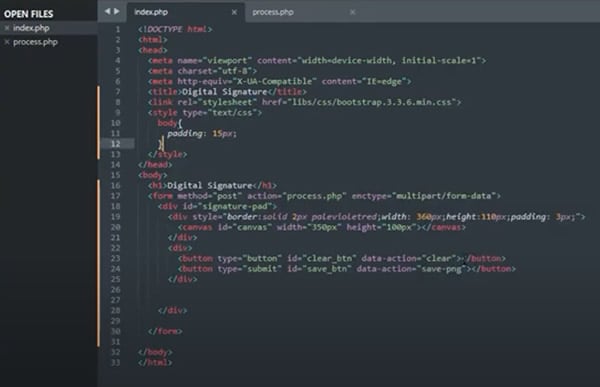
Step 3 The next step is to create a signature pad by making your .php file look like this:

Step 4 It's time to include the signature library in your PHP code. To add the library, write this line in the head tag:
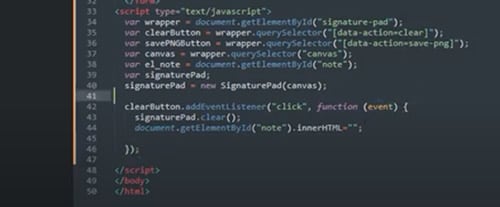
Step 5 After that, you need to apply the signature library to the canvas and enable the clear button by writing this code in the
tag:
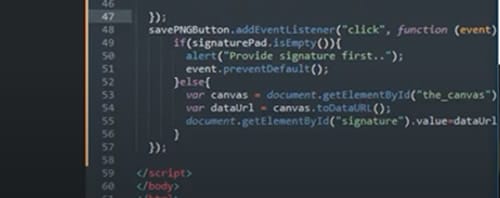
Step 6 Now, you need to write the following code under the same tag you've added the last code to enable the save as PNG button:

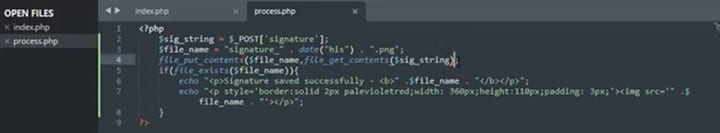
Step 7 Now, manipulate the second .php file you created by writing the following code:

After that, run the code, do a signature, and click on the Save as PNG button. The signature will be saved to your computer. Find it and add it to your PDF file to sign your PDF file using PHP digital signature.
Part 3: How to Sign a PDF Document via JavaScript
JavaScript is a simple computer language web designer, and programmers use to add interactivity to their sites, apps, servers, and games. Developers use JavaScript alongside HTML and CSS. HTML components may be styled using the scripting language in tandem with CSS. In contrast to CSS, JavaScript provides user interaction even after the completed presentation.
JavaScript is a valuable programming language because it can be used to create games, mobile apps, and websites. It has so many famous libraries that people use for different purposes, and one allows you to sign your PDF document. However, to utilize it perfectly, you need to be a programming expert.
To understand how to do Java sign PDF, follow these steps:
Step 1 Set up your IDE for JavaScript and download Node.js to your computer. After that, create a new project, and in that project, create a new file named PDFSign.js.
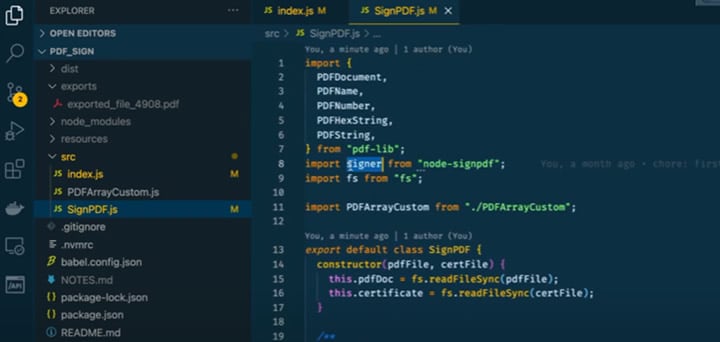
Step 2 Write the following code in the PDFSign.js file:

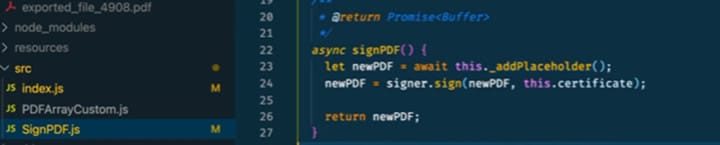
Step 3 Now, create a function signPDF and write this code:

Note: You can also write a function in place of async.
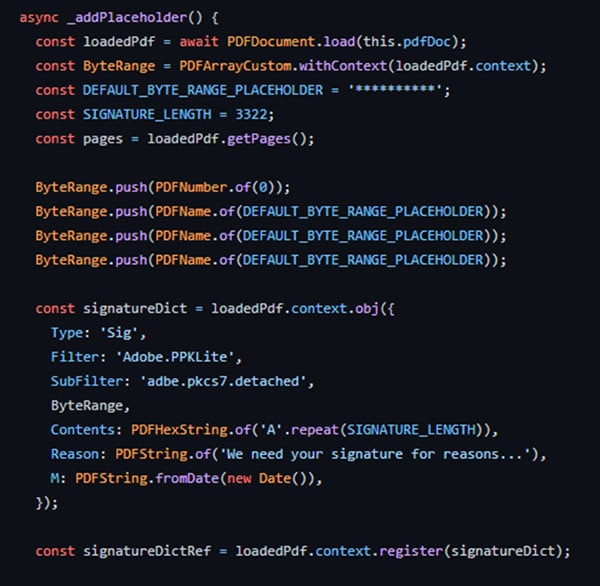
Step 4 Now, make a function named addPlaceHolder. You need to create and push a ByteRange in your PDF. That is because you will convert the PDF into a byte to sign and also define the Signature Dictionary class by writing this piece of code:

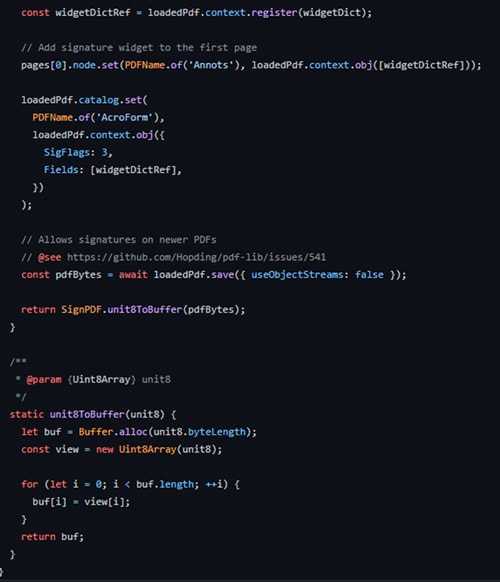
Step 5 It's time to add the widget box for your signature, which will define the width, length, and location where your signature will be placed. Write this code:

Step 6 Next, you need to write a code to store your PDF in bytes, which you can do by writing this code:

Step 7 Go to your index.js file, and import the SignPDF component. After that, you need to define the path of your PDF and signature file. Then, you can call some built-in functions to sign your PDF:

Part 4: PDFelement – Best Tool to Add Digital Signature to PDF Documents [BONUS]
Looking for the best and easy-to-use tool to add a digital signature to PDFs? PDFelement is your best choice!
The tool has all the typical tools you'd expect from a professional PDF editor, and it also has some additional choices for people who need to do more with their documents. PDFelement has many options for adding a digital signature, including uploading an image signature, typing in a signature, or scanning and uploading a handwritten signature.
Data can be automatically extracted from scanned papers after being processed through the application's OCR engine, and documents can be separated into individual ones with password protection. In this regard, PDFelement is distinguished by its high-quality OCR technology and signature ability, which outperforms most of its competitors.
To understand how to add a digital signature to your PDF via PDFelement, follow the steps below:
Step 1 Get the PDFelement on your PC from the official site. After that, launch the tool.
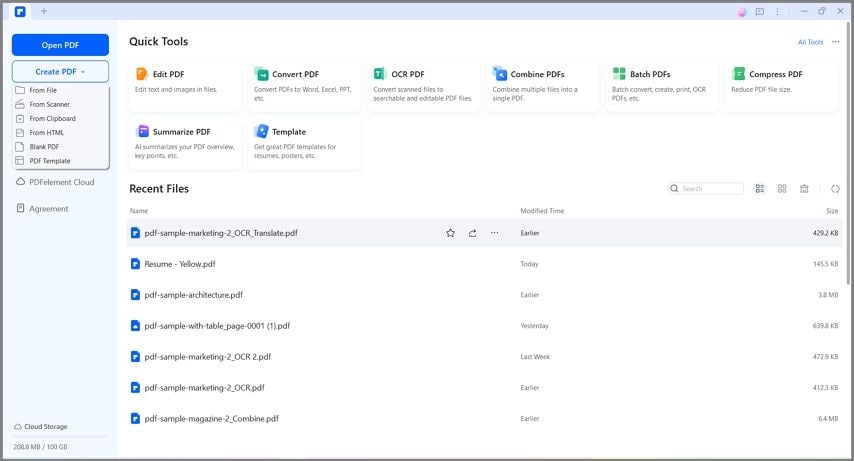
Step 2 Once launched, click on the + icon or drag or drop the PDF file to upload it to get signed.

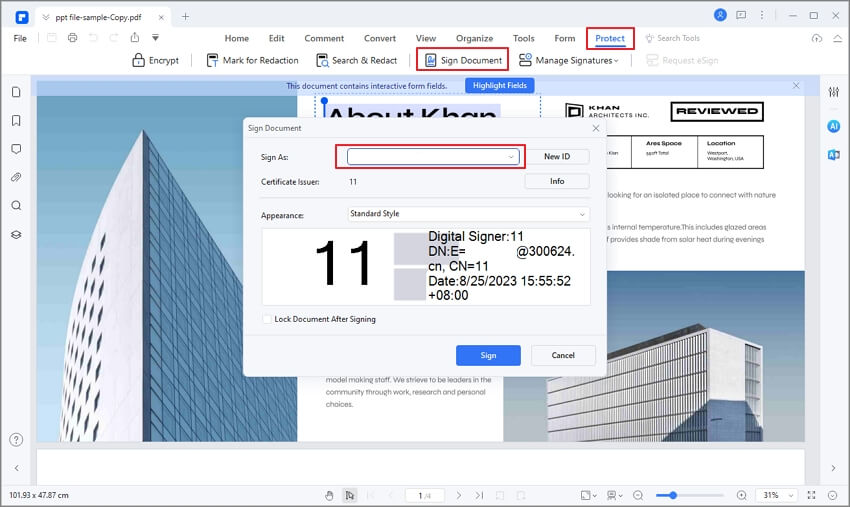
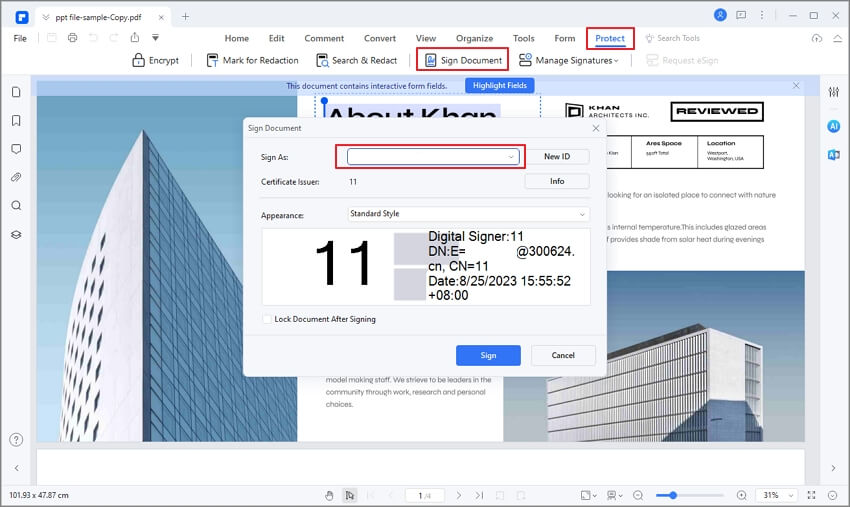
Step 3 Click on the Protect tab from the menu. Select Sign Document from the submenu. Now, locate and click on the PDF area where you wish to add a signature to open a Sign Document window.

Step 4 Now, if you're using PDFelement to sign your PDF, you need to create a new ID by clicking on the New ID button. Else, log in with your previous credentials and add your signature to the PDF by clicking on the Sign button.

Key features:
- Lets you customize the PDF
- Can extract the text from a PDF
- Can add handwritten or digital signatures to PDF
- Intuitive and straightforward interface
- Supports Windows, macOS, iOS, and Android
Conclusion
People with good programming command often try to solve their problems through codes, from developing tools to signing a document digitally. If you, too, have good programming knowledge, we hope that this article has been helpful in understanding how to perform Node Sign PDF. Moreover, we recommend using PDFelement if you wish to go for an easy method to sign your PDF digitally.
 Home
Home
 G2 Rating: 4.5/5 |
G2 Rating: 4.5/5 |  100% Secure
100% Secure