Are you wondering how to put a PDF in HTML? At times, you may want to insert a PDF in an HTML document or code to bring in a level of interactiveness for the content. Unfortunately, that's not as simple as it sounds because the formats are so different from each other. Before you learn how to add a PDF file in HTML code, you need to be able to do file conversions using PDF software or an alternative tool. Since PDF is a static layout, it isn't compatible with the more responsive HTML format. That's why you need to convert the file in order to be able to insert the PDF in HTML. Alternatively, you can embed a PDF HTML code into a webpage to make the document interactive. This article shows you a couple of embedding methods and a software utility that will save you a lot of time and trouble when trying to add PDF to HTML.
How to Add PDF Attachment to HTML with HTML Tags
There are several ways to attach or embed a PDF HTML code into a webpage. Unfortunately, not all browsers support PDFs, which means you'll need to include an error message and a way for the user to download the document. Here are a couple of HTML tags that will serve your purpose.
How to Insert a PDF in HTML using the <embed> HTML Tag
An embed code for a PDF document meant for insertion into the HTML code of a webpage might look something like this:
Variations of this code will enable you to literally "pull" a page or a set of pages from a source PDF file and display it as interactive content on a regular webpage. The advantage here is that content is merely embedded or attached to the HTML. It's not the perfect way to do it but, in a pinch, this method can come in handy.
How to Add a PDF File in HTML Code using the <object> HTML Tag
Your syntax should look something like this:
Your fallback content will allow the user to download the PDF and view it on a different utility in case their browser doesn't support PDF viewing.
How to Insert PDF in HTML with a PDF Editor
The better way to do this, as mentioned in the beginning, is to first convert the PDF into the HTML equivalent. You can then paste the code directly into the HTML code wherever appropriate. The advantage of doing this is that the PDF contents become truly interactive because they are now in the form of responsive code rather than static PDF data. Here are the steps to add PDF to HTML with Wondershare PDFelement - PDF Editor Wondershare PDFelement Wondershare PDFelement:
Step 1. Open the PDF file to be converted to HTML. You can just drag the file to the software window and drop it to import it.

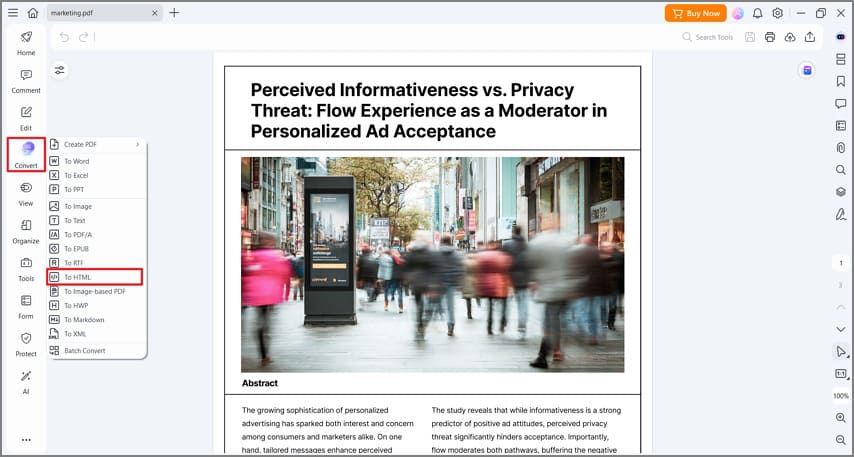
Step 2. When you click the "Convert" tab, you'll see a whole selection of conversion options: choose the "H" icon which means "Convert your PDF to HTML file".

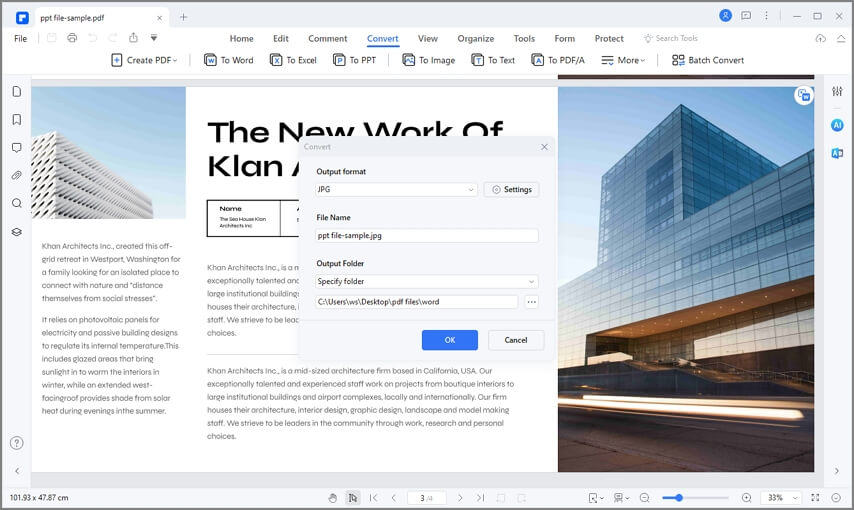
Step 3. Set any additional parameters you need to like the page range, and save the converted HTML file.

Step 4. You can now copy the converted HTML code and paste it into the appropriate section of your webpage code
The reason this method works best is that the PDF document is organically inserted as HTML code rather than as an embedded object. That means interactive elements are brought out in a more engaging way than with the other option.
PDFelement Feature Highlights
- Pro-level PDF editing: Edit any component of a PDF document including text, images, objects, links, multimedia attachments, watermarks, backgrounds, footers, headers, etc.
- Superior annotation tools: A comprehensive suite of annotation tools is at your disposal, set in an intuitive interface with user-friendly navigation.
- Accurate PDF Conversion: Whether you're creating PDFs from other documents or converting PDF to HTML and other formats, the conversion will be highly accurate and faster than most other conversion engines.
- Strong Protection for PDF: Quickly apply passwords and restrictions to your PDF workflows and safeguard your confidential data.
- Fill and Sign: Form-filling is made super-simple, and you can even create custom interactive forms or convert static ones to be fillable. Add your e-signature to make any document legally binding.
- Batch Processes and Advanced Tools: Do batch conversion and encryption, and even batch OCR on scanned PDFs in order to make them editable and indexable for archiving purposes.
- Excellent customer support via email and phone; highly responsive and well-trained executives.
PDFelement will not only save you a ton of time, but it will give your webpage visitors rich and interactive content instead of staid and static PDF content. It makes for a better user experience overall, which is why PDFelement is the recommended software to insert PDF in HTML.
Free Download or Buy PDFelement right now!
Free Download or Buy PDFelement right now!
Try for Free right now!
Try for Free right now!
 100% Secure |
100% Secure | Home
Home G2 Rating: 4.5/5 |
G2 Rating: 4.5/5 |  100% Secure
100% Secure




Shudeep C
contributor Editor