PDFelement-Powerful and Simple PDF Editor
Get started with the easiest way to manage PDFs with PDFelement!
You write an HTML file using text editors or IDEs. They don't necessitate using page breaks since HTML files aren't meant to be printed. Conversely, PDFs are designed for printing and use page breaks to indicate what content should appear on each page. This enhances readability and overall document organization.
That said, you need to know how to add a page break in HTML to PDF. While converting adds page breaks automatically, they may disrupt the code in undesirable places. Manually adding page breaks can improve the document's clarity and make it easier to comprehend.
In this article
Part 1. Use Wondershare PDFelement To Add Page Breaks in HTML to PDF

Using Wondershare PDFelement is the easiest way to add page breaks to PDFs created by converting HTML files. First and foremost, it includes a file converter. So you don't have to find another tool for that. And you can edit the created PDF file directly after the conversion.
Wondershare PDFelement also boasts an intuitive interface. Combined with its processing powers, it makes this task so much easier.
Besides that, Wondershare PDFelement also offers lots of great features. You can add notes to make the markup even easier to understand. Wondershare PDFelement also offers document-sharing features. And if you don't want your code to be stolen, you can use PDFelement's password-protection feature.
Here is a quick guide on how to add line breaks to PDFs made by converting HTML files:
- Launch Wondershare PDFelement.
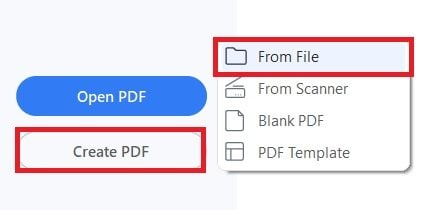
- Click Create PDF > From File.

- Import the HTML file that you want to convert to PDF.
- Wondershare PDFelement will automatically convert the HTML to PDF.

- Click Crop on the top toolbar.

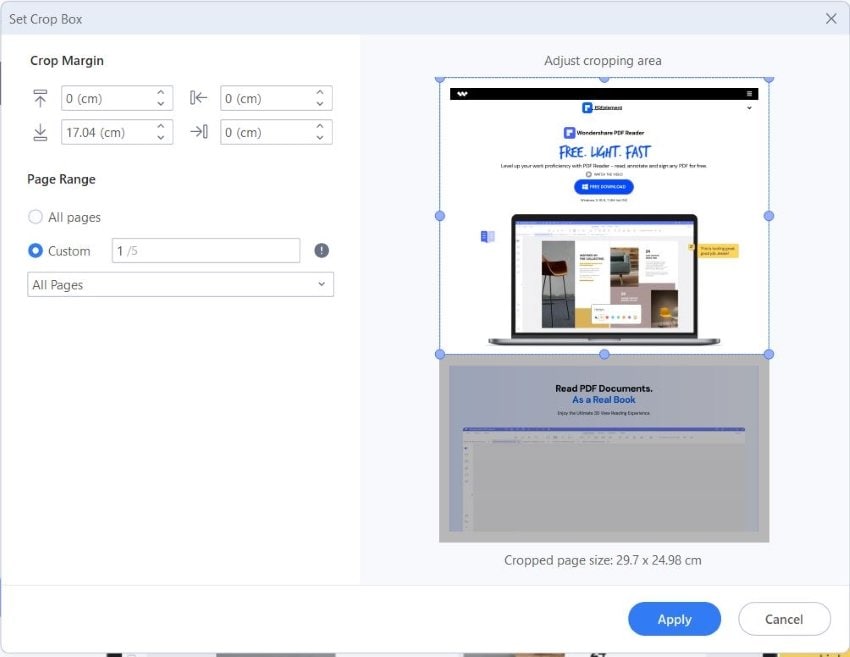
- A new window will open up. It will let you adjust the cropping area. Drag the bottom part to the spot on the page where you want a page to end.

- Click Apply to add a page break.
Part 2. Use CSS To Add Page Breaks in HTML to PDF
The other method is to use CSS to add page breaks to the PDFs. Obviously, it requires you to know CSS. Since you are already working with HTML files, this should not be a problem. Needless to say, if you do not know CSS, sticking to method 1 is recommended.
You can add page breaks using CSS properties page-break-before and page-break-after. These properties are applied to specific < div > elements to control where page breaks should occur when the HTML content is rendered as a PDF.
To illustrate, here are some examples:
1. Add a Page Break Before and After Content
< div style="page-break-before: always; page-break-after: always; width: 100%; height: 500px; background-color: gainsboro; border: 2px solid gray; text-align: center;" >
This < div > element has both page-break-before: always and page-break-after:always styles applied. These ensure that the content between them will always be rendered alone on a separate PDF page.
2. Add a Page Break After Content
< div style="page-break-after: always; width: 100%; height: 500px; background-color: beige; border: 2px solid gray; text-align: center" >
This < div > element has page-break-after: always style applied. It causes the content to be the last element on the PDF page. Nothing will be rendered on the same page after it.
3. Add a Page Break Before Content
< div style="page-break-before: always; width: 100%; height: 500px; background-color: lightgray; border: 2px solid gray; text-align: center" >
This < div > element has page-break-before: always style applied. It ensures the content will always be rendered at the top of a new PDF page.
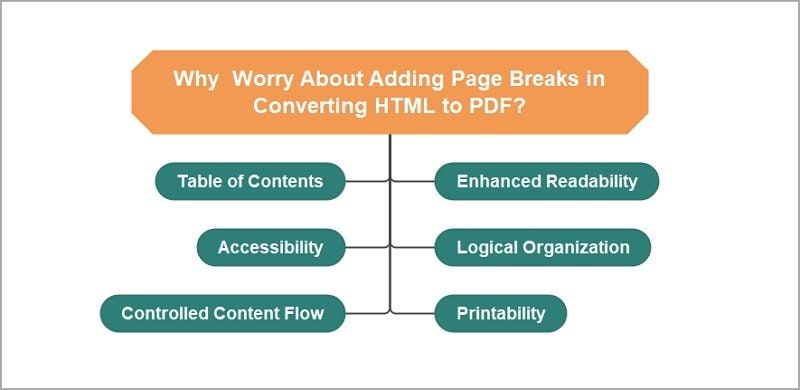
Part 3. Why Should You Worry About Adding Page Breaks in Converting HTML to PDF?
There are many reasons why you would want to add page breaks to PDFs made by converting HTML files. Here are the main ones:

1. Enhanced Readability
HTML files often lack proper page structure; their content can flow continuously without clear divisions. It makes sense since divisions don't affect how the web page would look. And for the most part, the rendered webpage is what people would be looking at, not the code.
By adding page breaks during the PDF conversion, you create distinct pages with appropriate breaks. Effectively, this makes the content more readable and user-friendly.
2. Logical Organization
Page breaks help in organizing the content logically, especially when dealing with lengthy HTML files. You can use page breaks to separate sections of the code. With this, readers can easily navigate through the PDF using page numbers to find specific sections or topics more efficiently.
3. Printability
As mentioned above, PDFs are commonly used for printing documents. Without page breaks, printing an HTML-converted PDF could lead to awkwardly split content between pages. It causes confusion and reduces the document's professional appearance. Page breaks ensure that each page is appropriately formatted for printing purposes.
4. Controlled Content Flow
Page breaks allow you to control where a page ends and the next one begins. One scenario when this becomes particularly crucial is when converting content that contains images, charts, or graphs. Strategically placing page breaks ensures that these visual elements stay together on one page for better context and understanding. You can also use page breaks to ensure the table or chart appears alone on one page.
5. Accessibility
Accessibility is now a very big thing. Big social media companies are adding more accessibility features to their platforms. You should take a page from their book and consider accessibility when making documents.
This is where page breaks come in. Well-structured PDFs with proper page breaks improve accessibility for users with disabilities who rely on assistive technologies. Clear page divisions help screen readers navigate through the document and comprehend the content more effectively.
6. Table of Contents
Table of Contents is a great tool for navigating a document. It allows readers to jump to the page where the content they are looking for is at. To create an effective Table of Contents, you should format the pages themselves first. Ensure the content that should be on a separate page appears on a separate page. It's also wise to start a new page for each heading.
How can you do that? You can do so using page breaks.
Part 4. FAQs
Here are some questions regarding adding page breaks to HTML-turned-PDF documents.
Q1. Can I Control Where the Page Breaks Are Placed in the PDF?
Yes, you can. The two methods mentioned above allow you to place page breaks where you want them to be. You can do so using the Crop feature of PDFelement - cropping at sections where you want a page break. Or you can do it by strategically placing the < div > elements in the CSS.
Q2. Will Adding Page Breaks Affect the Original HTML Content?
No, adding page breaks during the PDF conversion process does not alter the original HTML content. Page breaks are applied to the PDF version only, ensuring that the HTML file remains unchanged. This is even more true if you use the PDFelement method. You edit the document after the conversion, so that would not change the original content.
Q3. Can I Remove or Adjust Page Breaks After the PDF Is Generated?
Yes, most PDF editing software allows you to modify or remove page breaks after the conversion. In Wondershare PDFelement, you can use the crop feature to add page breaks. Alternatively, you can edit the content to page elements to the next page. You can also use it to delete blank spaces and remove page breaks.
Q4. Does Adding Page Breaks Affect the File Size of the PDF?
Adding page breaks has a minimal impact on the file size of the PDF. Page breaks are primarily instructions for content division. As such, they do not significantly contribute to the overall file size. Also, if you want to reduce the PDF file size, you can use Wondershare PDFelement's Compress feature.
Conclusion
Adding page breaks when converting an HTML file to PDF is essential. It allows you to control the content flow and improve the PDF's readability and accessibility. Furthermore, it makes creating a Table of Contents so much easier.
The best way to add page breaks is using Wondershare PDFelement. It does not require you to study CSS, which is used in the alternative method. Furthermore, Wondershare PDFelement is a tool you can also use to convert the HTML file. It's easy to use, and it streamlines the workflow. What else can you ask for?
 Home
Home
 G2 Rating: 4.5/5 |
G2 Rating: 4.5/5 |  100% Secure
100% Secure