PDFelement-Powerful and Simple PDF Editor
Get started with the easiest way to manage PDFs with PDFelement!
You may be working with someone to design a website. And you may need to send them an HTML file containing a table. When sending the file, it is wise to convert it to PDF first. Converting an HTML table to PDF is beneficial because PDF files are widely compatible and can be opened on most devices and operating systems. The formatting will be preserved. This ensures that the tabular data, which might be complex and structured in HTML tables, remains intact.
In this article, you will learn three proven ways to convert an HTML table into a PDF. Not only that, we will also tackle how to edit the created PDF file.

In this article
Part I. 3 Methods To Convert HTML Table to PDF
Here are three tested and proven ways to convert HTML tables to PDFs.
Method 1: Using TableConvert: An Online Conversion Tool
TableConvert, as the tool name suggests, is an online table conversion tool. It accepts a number of formats as input, and that includes HTML tables. Likewise, TableConvert supports exporting the file to different formats, including PDF. That said, you can use this tool for this purpose.
One of the best things about this tool is that you can edit the table on the site. It provides you with an Excel-like table editor you can use to make last-minute adjustments. And what makes it even better is that it is 100% free! Though, you are encouraged to donate to keep the development going.
Here is how to use this tool:
- Launch a web browser and visit TableConvert.com.
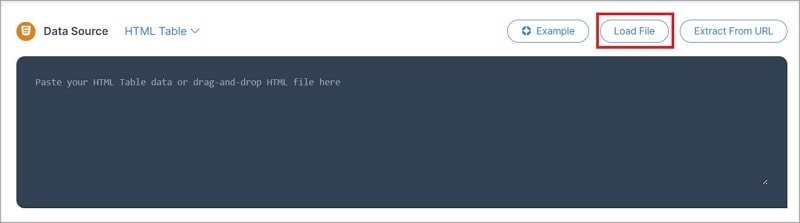
- Click Load File and upload your HTML table.

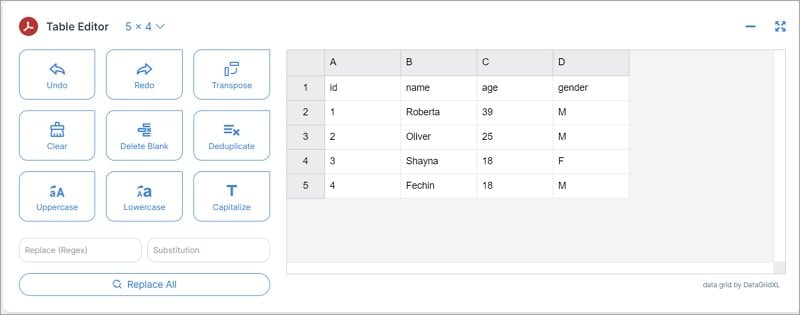
- Optionally, edit the table in the Table Editor section.

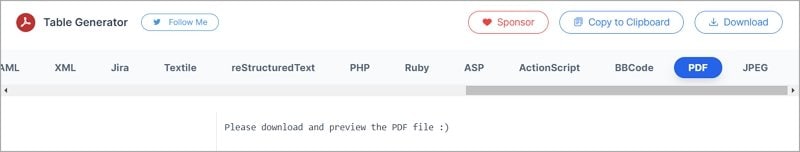
- Select PDF in the "Table Generator" section.

- Click Download.
Method 2: Utilizing JavaScript Libraries
You can utilize JavaScript Libraries to convert an HTML Table to PDF. Of course, it means you have to know JavaScript. So it is not a method anyone can try. But if you do know JavaScript and how to utilize window objects, this is a very reliable method. Since most modern browsers support window objects, this method does not require a plugin.
Here is a guide on how to use JavaScript to accomplish this type of conversion:
Step 1 Open an IDE to edit your HTML table file.
Step 2 Create a function to extract the contents from the HTML table. Define the style the same as the CSS style in the markup section.
Step 3 Create a window object using the script:
var win = window.open('', '', 'height=700,width=700');
Step 4 Create a PDF in the new window using this code snippet:
win.document.write('< htm l>< head >');
win.document.write('< title >Profile '); // < title > FOR PDF HEADER.
win.document.write(style); // ADD STYLE INSIDE THE HEAD TAG.
win.document.write('< /head >');
win.document.write('< body >');
win.document.write(sTable); // THE TABLE CONTENTS INSIDE THE BODY TAG.
win.document.write('< /body >< /html >');
Step 5 Close the current window using this code:
win.document.close();
Step 6 Print the content using this code: win.print();
Method 3: Server-Side Conversion with Backend Technologies
If you prefer server-side processing for converting HTML tables to PDF, utilizing backend technologies like Node.js can be advantageous. Server-side conversion with backend technologies offers a powerful and flexible approach to converting HTML tables to PDF. This method allows you to automate more complex conversions and handle large-scale tasks efficiently. The process involves the following steps:
Step 1 Set up a Backend Environment such as Node.js, Python, PHP, or any other language you are comfortable with.
Step 2 Install relevant packages or libraries that facilitate PDF generation depending on the backend technology you choose. For example, if you opt for Node.js, you can use a popular library called Puppeteer.e
npm i puppeteer
# or using yarn
Yarn add puppeteer
# or using pnpm
Pnpm i puppeteer
Step 3 Create a server route or API to receive the client-side HTML table data. The data can be in JSON format or any other suitable format, depending on your backend technology.
Step 4 Using the chosen PDF generation library, format the HTML table data received from the client and generate a PDF document. You can customize the PDF layout, add headers, footers, or other elements as required.
Step 5 Once the PDF is generated, you can choose to save it on the server or send it back to the client as a downloadable link or attachment.
Pros and Cons
Each method of converting HTML tables to PDF has its merits and limitations. Thus, it is important to consider your specific requirements and expertise before choosing the appropriate method. Here are the pros and cons of the three methods mentioned above:
Pros |
Cons |
|
| Method 1: TableConvert | ● No software installation is required. ● Simple and user-friendly interface. ● Offers quick conversion process. |
● Limited customization options. ● Internet connection required. |
| Method 2: JavaScript Libraries | ● Greater customization and control. ● No reliance on external servers. ● Suitable for automation. |
● Requires intermediate JavaScript knowledge. ● It may be challenging for beginners. |
| Method 3: Server-Side Conversion | ● Scalable and suitable for complex tasks. ● Complete control over the conversion process. ● Ideal for handling sensitive data securely. |
● Requires backend development skills. ● Deployment and server maintenance are necessary. |
Additional Methods:
In addition to the methods discussed earlier, there are several other tools and software available to convert HTML tables to PDF. One of them is WTools.io, and there are some other demo apps. While these tools can offer convenience and quick solutions, it's crucial to approach them with caution and carefully assess their reliability and security. Consider factors such as user reviews, ratings, and the tool's track record. Some tools might not deliver accurate results or could compromise the security of your data.
For a seamless and reliable HTML-to-PDF conversion experience, users can turn to Wondershare PDFelement. Not only does PDFelement excel in converting webpages or HTML files to PDF, but it also offers a range of powerful features for PDF editing. That makes it a comprehensive solution for all your PDF-related needs. With PDFelement, you have the assurance of accurate conversions and the ability to edit, annotate, and secure your PDFs in a single, user-friendly platform.
Part II. Edit the Converted File Using Wondershare PDFelement
If users want to make amendments to the exported PDF after converting their HTML table, they can do so with the help of Wondershare PDFelement. Wondershare PDFelement is a versatile PDF editor that goes beyond mere conversion. This also offers a range of powerful features that enable users to modify, annotate, and enhance PDF documents according to their specific requirements.
Whether you need to edit text, add images, or protect the PDF with passwords, PDFelement provides an intuitive and user-friendly interface to accomplish these tasks effortlessly. After converting an HTML table to PDF, you may need to edit the content, add annotations, or protect the document. PDFelement offers a wide array of features to cater to all these needs:
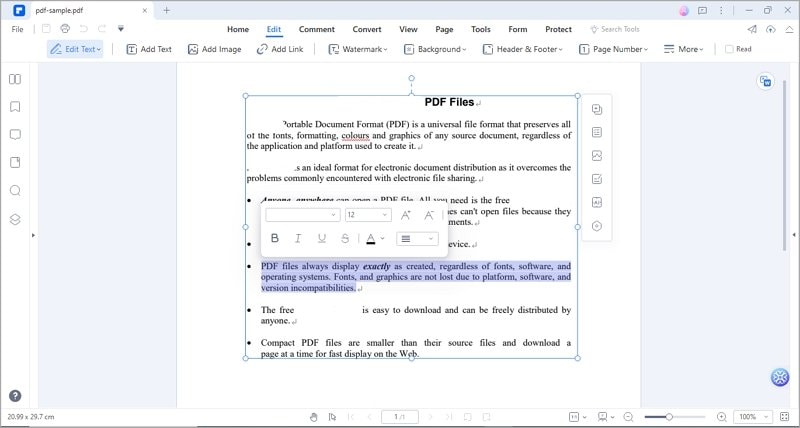
- Edit Text

PDFelement allows you to quickly edit the converted PDF's text. Using the text editing tool, users may easily alter the content of the PDF, whether they want to add or remove material, fix typos, or simply modify the appearance.
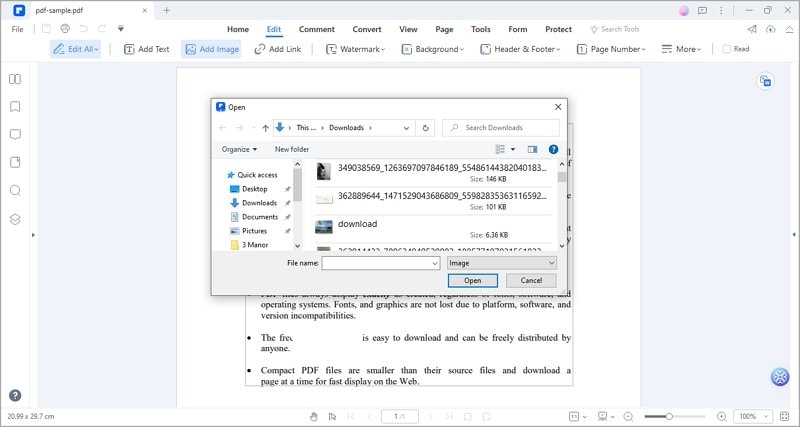
- Add Images

PDFelement also has an "Add Images" feature, in PDFelement allows users to insert images seamlessly into their PDF documents, enriching the content and making it more visually appealing. This feature makes it easy to integrate visual elements into the PDF, whether adding company logos, product images, illustrations, or photographs.
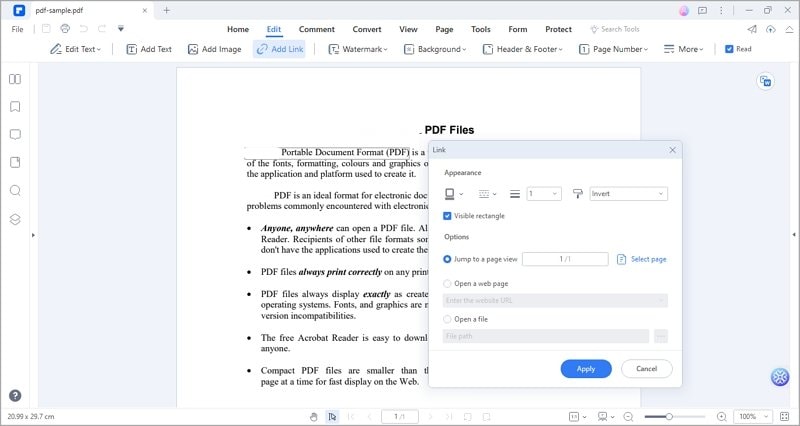
- Add Links

PDFelement's "Add Link" feature enables users to create hyperlinks within their PDF documents, allowing readers to navigate to external websites and specific pages within the same document or even launch email applications by clicking on the linked text or images.
By utilizing PDFelement, users can take their converted HTML table to PDF a step further, transforming it into a fully editable and dynamic document that meets their specific needs. Whether it's for business purposes, academic projects, or personal use, Wondershare PDFelement empowers users to work with PDFs seamlessly and efficiently.
Part III. Convert PDF Back to HTML
Wondershare PDFelement also provides the ability to convert PDFs back to HTML format with ease. This feature is particularly useful when you need to extract data from a PDF table for further analysis or web display. Follow these steps to convert PDF to HTML:
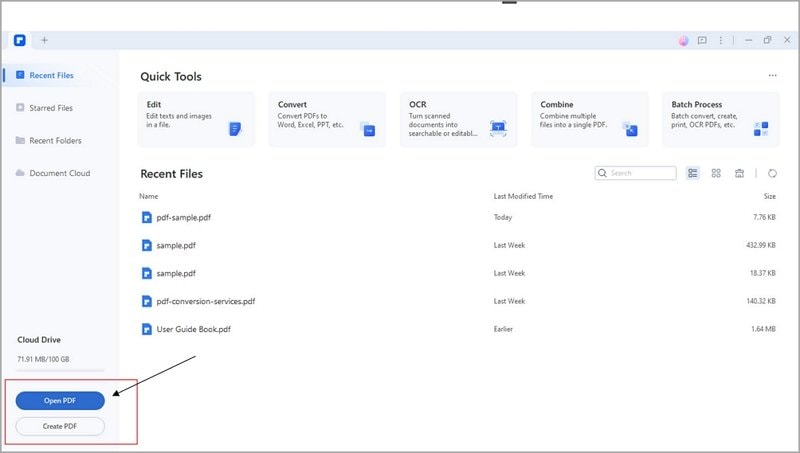
Step 1 Launch Wondershare PDFelement then select the "Open File" option. Choose the PDF file you want to convert.

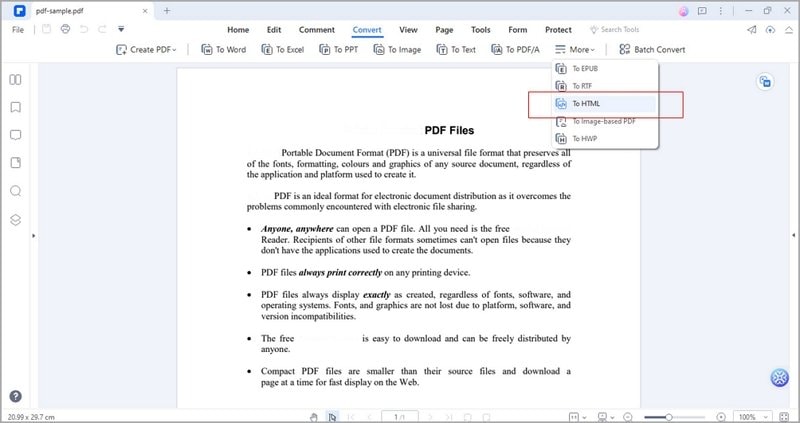
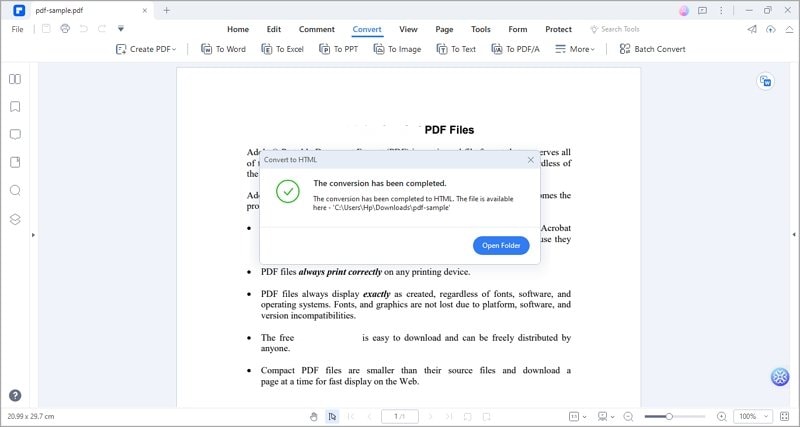
Step 2 Go to the "Convert" tab and select "To HTML."

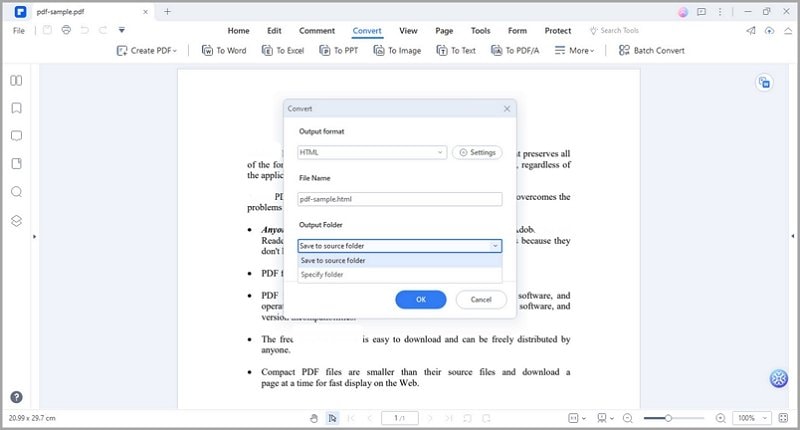
Step 3 Choose the destination folder for the converted HTML file and then click "Save."

Step 4 Click "Ok" to initiate the conversion process.

Conclusion
Converting an HTML table to PDF is a straightforward procedure that can be accomplished with the correct tools and skills. Several tools like Javascript Libraries and TableConvert are available to assist you in this kind of procedure. Thus, try to explore their capabilities and use them to your advantage.
For other document needs that have something to do with PDFs, PDFelement can surely be of great help to you. Download and install it on your desktop to access various PDF solutions. Don't hesitate to use it any time you need it.
 Home
Home
 G2 Rating: 4.5/5 |
G2 Rating: 4.5/5 |  100% Secure
100% Secure