PDFelement-Powerful and Simple PDF Editor
Get started with the easiest way to manage PDFs with PDFelement!
Welcome to the world of linking PDFs in HTML! This essential skill empowers web developers to create a seamless user experience with downloadable content.
This article explores the step-by-step process of linking a PDF in HTML code. Discover anchor tags, absolute file paths, best practices, and optimization tips to elevate your webpages. Unleash the power of clickable PDFs to add value to your audience and take your website to new heights. Let's dive in and make your content stand out!
In this article
Part 1. Understanding PDF and HTML
PDF stands for Portable Document Format. It is a file format developed by Adobe Systems. It preserves the layout and formatting of a document. It also makes documents appear the same regardless of the device or operating system used to view them. PDFs are widely used for sharing documents that need to retain their original appearance. These include ebooks, manuals, forms, and presentations.
On the other hand, HTML stands for Hypertext Markup Language. It is the standard language used to create and design webpages. It uses tags to structure the content. It also defines how elements should be displayed on a web browser. HTML is the backbone of web pages. Web developers can create text, images, links, forms, and multimedia content. These contents are what users can access through browsers.
Linking PDFs in HTML offers several advantages for both website creators and users:
- Seamless Navigation: By linking PDFs within HTML content, users can effortlessly access additional information, references, or downloadable resources without leaving the webpage.
- Enhanced User Experience: Providing downloadable PDFs allows users to access valuable content offline, making it convenient for reference or sharing.
- Cross-Platform Compatibility: Since PDFs maintain their formatting, fonts, and images, they are accessible and consistent across various devices and operating systems.
- Secure Information Sharing: PDFs can be password-protected or encrypted, ensuring the secure sharing of sensitive or confidential documents.
- Improved Accessibility: Properly tagged PDFs can be more accessible to users with disabilities, allowing screen readers to interpret and present the content effectively.
- Print-Friendly Options: Users can easily print PDFs, making them suitable for documents that require hard copies.
- Flexibility for Content Creators: Content creators can combine HTML and PDF to present information in different formats, catering to various user preferences.
Understanding PDF and HTML allows web developers to harness their combined power by linking PDFs to HTML content. This integration offers a seamless, user-friendly experience. It also ensures that valuable information and resources are easily accessible and shared across different platforms.
Part 2. How To Link PDF File in HTML Code
There are a couple of ways to do this, and the difference is mainly in the first part, which is uploading the PDF to where it can be fetched by the HTML code and force a download. This can either be a direct import to the corresponding web server as an FTP upload or Wordpress interface; alternatively, it can be a shared location where special privileges are required to access the file.
Step 1Upload the PDF to FTP or WordPress
This step can be done as a media upload from within Wordpress or using the FTP program bundled with your web hosting package. Either way, the idea is to have the PDF reside in a web-accessible location so the next step can be carried out.
Step 2Copy the PDF Link
Depending on where you uploaded the PDF, your PDF link should look something like this:
https://pdf.wondershare.com/pdfelement/pdfelement-user-guide-win.pdf
It could also be an inner page on your site, so it might have /media/linkpdfhtml.pdf at the end. That doesn't matter. What matters is that you copy the link and then go to the HTML code of your target web page.
Step 3Insert the PDF Link into HTML Code with Tag
In this final step, you'll use the tag, also known as the href attribute. This is essentially a tag to create a hyperlink in the web page that points to the viewing or download location of the linked PDF file. Using the same link example above, your HTML code insertion should look something like this:
Now you know how to link PDF in HTML, you should also be aware that it's possible to convert the PDF file into the HTML equivalent, then copy the converted code and insert it directly into the appropriate portion of your main web page code. This makes the content dynamic and interactive since it's basically native HTML after the conversion.
Part 3. Troubleshooting Common Issues in Linking a PDF in HTML
Linking a PDF in HTML can sometimes present challenges that affect user experience and accessibility. Let's explore some common issues and how to troubleshoot them effectively.
Broken Links and How to Fix Them
Broken links occur when the linked PDF file cannot be found or accessed, leading to frustrating dead-end experiences for users. To address this issue:
- Double-check the file path: Ensure that the file path specified in the HTML code is accurate and points to the correct location of the PDF file.
- Use relative paths: Instead of absolute paths, consider using relative paths for linking PDFs. This makes it easier to manage links when moving or migrating your website to different servers.
- Confirm file permissions: Verify that the PDF file has the necessary permissions, allowing it to be accessed and viewed by users.
Dealing with Cross-Browser Compatibility Challenges
Cross-browser compatibility issues can arise when the HTML code works well on one browser but behaves differently or breaks on another. To tackle this problem:
- Test on multiple browsers: Test the linked PDFs on popular browsers like Chrome, Firefox, Safari, and Edge, ensuring they render correctly and function as intended.
- Use standardized HTML and CSS: Stick to standardized HTML and CSS code, avoiding browser-specific or outdated tags that might cause compatibility problems.
- Implement responsive design: Ensure the HTML layout is responsive and adapts to different screen sizes and devices, enhancing the overall user experience.
Common Mistakes to Avoid When Linking PDFs in HTML
To prevent common mistakes that could impact your PDF links negatively:
- Oversized PDF files: Optimize the PDF file size to reduce loading times and prevent slow page rendering.
- Unclear link labels: Use descriptive and user-friendly links to inform visitors about the content they will access.
- Neglecting accessibility: Ensure the linked PDFs are accessible to users with disabilities by providing alternative text descriptions and appropriate headings.
- Opening PDFs in the same tab: Consider using the "target" attribute to open PDFs in a new tab, preventing users from leaving your website entirely.
- Lack of visual cues: Provide clear visual cues like PDF icons or annotations to signify that a link leads to a PDF file.
You can optimize the linking of PDFs in HTML, ensuring a smooth and seamless user experience. Proper troubleshooting will enhance the accessibility and functionality of your PDF links. This will contribute to a more user-friendly and efficient website.
Part 4. PDFelement: The Best PDF Editor

PDFelement is a powerful and reliable PDF editor. It is designed to simplify PDF management tasks. Whether you need to edit, convert, annotate, or protect PDF documents, PDFelement has you covered. Its user-friendly interface and comprehensive features make it a top choice for individuals and businesses.
- Editing Made Easy: PDFelement provides a hassle-free editing experience. These allow users to effortlessly modify text, images, and even entire pages. The intuitive drag-and-drop interface makes editing a breeze, saving time and effort.
- Conversion in a Snap: Convert PDFs to formats like Word, Excel, PowerPoint, and more without losing formatting or quality. PDFelement's advanced OCR technology accurately converts scanned documents into editable formats.
- Forms Creation and Management: Design interactive forms easily using PDFelement's form creation tools. Collect data efficiently, export form data, and even extract data from scanned paper forms using its form recognition feature.
- Annotations and Comments: Collaborate effectively with colleagues or clients by adding annotations, comments, and markup tools to your PDFs. This feature streamlines the review process and ensures clear communication.
- Secure Your Documents: Protect sensitive information with PDFelement's encryption and password-protection features. Apply digital signatures to authenticate documents securely, maintaining data integrity.
- Batch Processing: Save time by processing multiple documents simultaneously. With batch processing, you can apply changes, conversions, or security settings to a batch of PDFs in just a few clicks.
- PDF Merging and Splitting: Merge multiple PDF files into a single document or split large PDFs into smaller, manageable files effortlessly using PDFelement's intuitive tools.
- Optical Character Recognition (OCR): Convert scanned PDFs or images into searchable and editable text, allowing for easy extraction and manipulation of content.
- Redaction and Data Removal: Safeguard sensitive information by permanently redacting or removing confidential data from your PDFs.
PDFelement offers an all-in-one solution for PDF editing and management needs. Its extensive feature set makes it the go-to choice for individuals seeking a reliable PDF editor. With PDFelement, users can easily edit, convert, annotate, and protect PDFs. It also increases productivity and streamlining document workflows.
Part 5. [Bonus] File Conversion Between PDF and HTML
PDFelement also offers seamless conversion between PDF and HTML formats, catering to users' diverse needs.
Here's how to convert HTML to PDF using PDFelement:
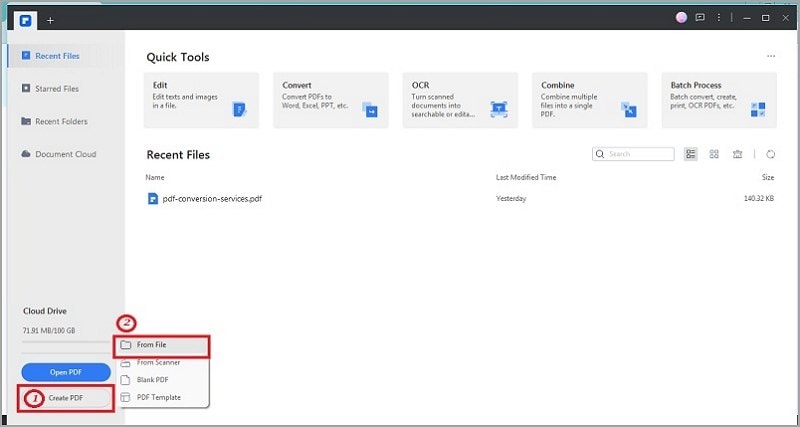
Step 1 Open PDFelement. Click "CreatePDF" > "FromFile" to open the HTML file on your device.

Step 2 After selecting the HTML file, it will be automatically converted to a PDF file.

Step 3 You can edit the PDF file by clicking the "Edit" tab.

Step 4 After editing, save the PDF file by clicking "File" > "Save."

You can also convert PDF to HTML. Follow these steps:
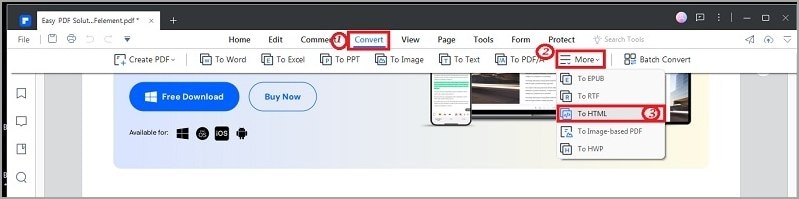
Step 1 Open your PDF with PDFelement. Click "Convert" > "More" > "To HTML."

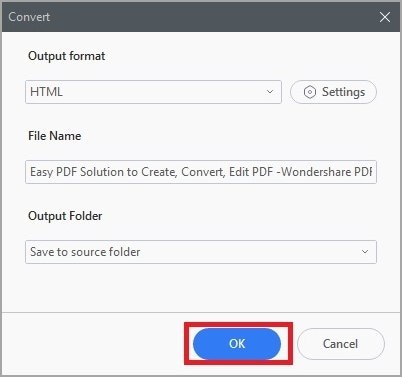
Step 2 Specify the filename and output folder. Click "OK" to start the conversion process.

Step 3 Wait for the conversion to finish.

PDFelement's ability to convert PDF to HTML and vice versa streamlines document handling. This enables users to work seamlessly between the two formats with just a few simple steps.
Final Thoughts
Linking PDFs in HTML is a valuable skill that enhances user experience, accessibility, and document management. With PDFelement's versatile features, you can easily convert, edit, and optimize PDFs for seamless integration with your HTML content. Implement the learnings from this article to empower your web presence and unlock new possibilities for engaging and informative web pages. Happy linking!
 Home
Home
 G2 Rating: 4.5/5 |
G2 Rating: 4.5/5 |  100% Secure
100% Secure